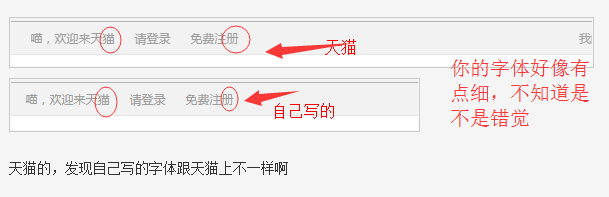
61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>天猫精选-上天猫,就够了</title>
<link href="css/index.css" rel="stylesheet"/>
</head>
<body>
<div class="topbar">
<div class="topbar-content">
<p class="login-info">
<em>喵,欢迎来天猫</em>
<!-- -->
<a href="#" class="tb-login">请登录</a>
<a href="#" class="tb-register">免费注册</a>
</p>
</div>
</div>
</body>
</html>
* {
padding: 0;
margin: 0;
}
html {
font-family: "Microsoft YaHei", tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif;
font-size: 12px;
overflow-y: scroll;
}
body {
-webkit-font-smoothing: antialiased;
}
.login-info {
font-size: 0;
}
em {
font-style: normal;
-webkit-text-size-adjust: none;
font-size: 12px;
}
.topbar {
background-color: #f2f2f2;
border-bottom: 1px solid #e5e5e5;
}
.topbar-content {
position: relative;
left: -15px;
max-width: 1230px;
margin: 0 auto;
height: 32px;
line-height: 32px;
color: #999;
}
.tb-login {
padding-left: 20px;
padding-right: 10px;
color: #999;
text-decoration: none;
-webkit-text-size-adjust: none;
font-size: 12px;
}
.tb-register {
padding-left: 10px;
padding-right: 10px;
color: #999;
text-decoration: none;
font-size: 12px;
}