大家好,请教一个问题:
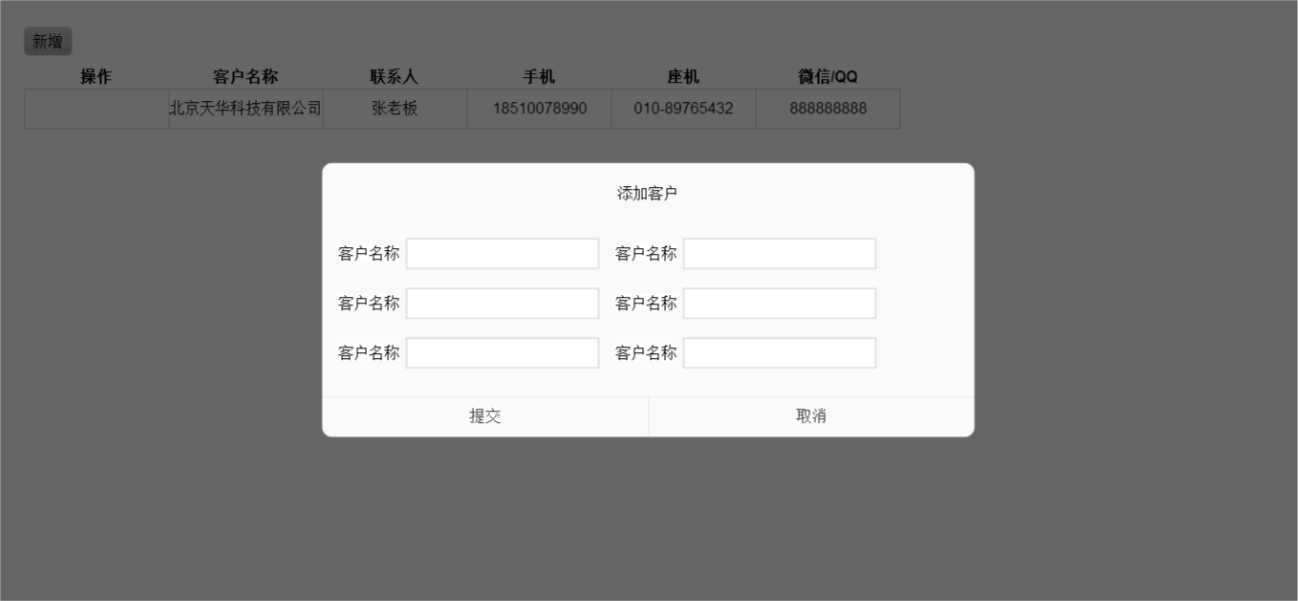
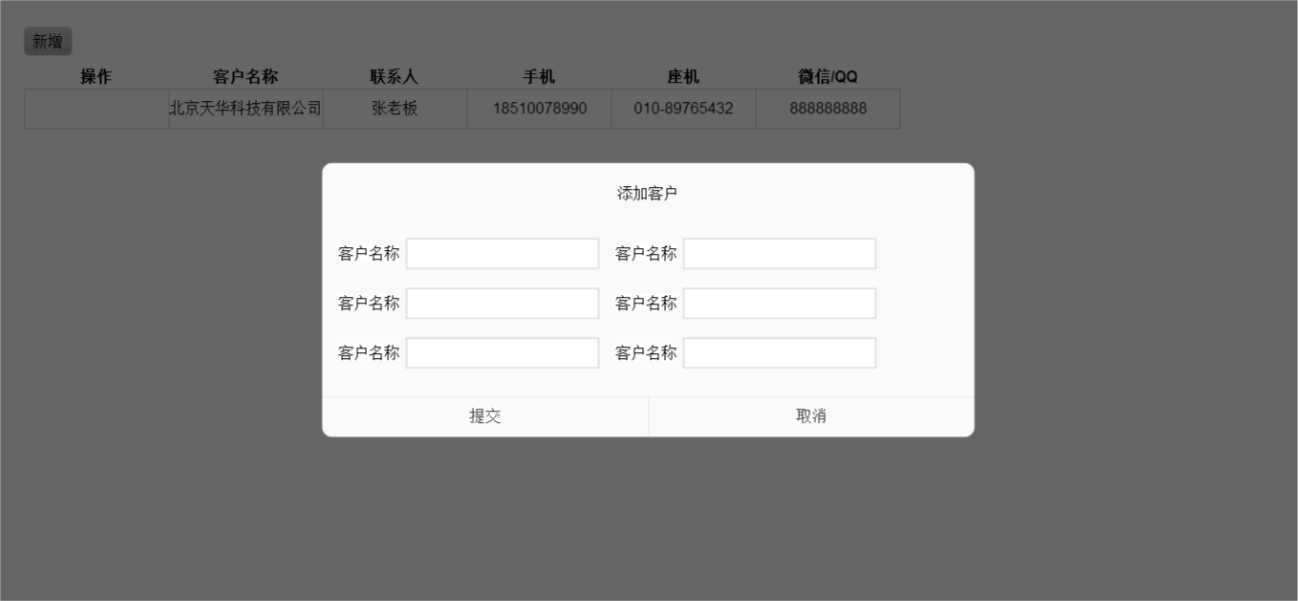
有一个弹出窗口的Div class是这样设置的:
{
position: fixed;
z-index: 5000;
width: 50%;
top: 50%;
left: 50%;
transform: translate( -50%, -50%);
background-color: #FAFAFC;
text-align: center;
border-radius:11px;
overflow: hidden;
}
其中这三个设置可以让Div居中;
top: 50%;
left: 50%;
transform: translate( -50%, -50%);
不明白的是,左边和上边是50%, translate( -50%, -50%)之后,左边和上边不都应该是0和0了吗?为什么不是这样,而且Div还居中了呢?

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享