3,159
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx52dd63ceb7ad7ff3&redirect_uri=http%3a%2f%2fXXXX.vicp.net%2fapi%2fwechat%2fgetOpenId&response_type=code&scope=snsapi_base&state=1#wechat_redirect
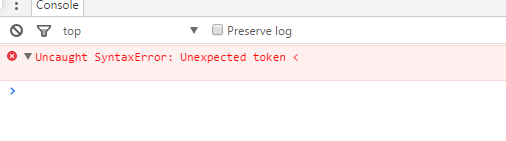
 这个错吗
这个错吗 省略N段吹牛逼的话,其实都是copy,pause。啊哈哈哈
省略N段吹牛逼的话,其实都是copy,pause。啊哈哈哈 使用jsonp实现跨服访问
使用jsonp实现跨服访问
$.ajax({
async:false,
url: http://跨域的dns/xxxx.action,
type: "GET",
dataType: 'jsonp',
jsonp: 'jsoncallback',
data: qsData,
timeout: 5000,
beforeSend: function(){
//jsonp 方式此方法不被触发.原因可能是dataType如果指定为jsonp的话,就已经不是ajax事件了
},
success: function (json) {//客户端jquery预先定义好的callback函数,成功获取跨域服务器上的json数据后,会动态执行这个callback函数
},
complete: function(XMLHttpRequest, textStatus){
},
error: function(xhr){
//jsonp 方式此方法不被触发.原因可能是dataType如果指定为jsonp的话,就已经不是ajax事件了
//请求出错处理
alert("请求出错(请检查相关度网络状况.)");
}
});