<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="http://localhost:8080/ext_me/">
<title>index首页</title>
</head>
<body>
<tr align="center" valign="middle"></tr>
<tr>
<td width="7%" rowspan="4"> 项目</td>
<td width="5%" rowspan="4"><p> 序号</p>
<p> </p></td>
<td width="10%" rowspan="4" align="center" valign="middle">城镇基本医疗保险参保人数合计</td>
<td colspan="9" align="center">职工医疗保险</td>
<td height="30" colspan="6" align="center" valign="middle">居民医疗保险</td>
</tr>
<tr>
<td width="6%" rowspan="3" align="center" valign="middle">参保人数</td>
<td></td>
<td></td>
<td></td>
<td colspan="2" align="center" valign="middle">实施统帐结合</td>
<td colspan="2" align="center" valign="middle">单建统筹基金</td>
<td width="6%" rowspan="3" align="center" valign="middle">享受待遇人数</td>
<td width="6%" colspan="1" rowspan="3" align="center"
valign="middle" style="border-right-style: none">参保人数小计11</td>
<td width="10%" height="30" style="border-left-style: none;"> </td>
<td width="10%" height="30" style="border-left-style: none;"> </td>
<td width="10%" height="30" style="border-left-style: none;"> </td>
<td width="6%" colspan="1" rowspan="3" align="center"
valign="middle" style="border-right-style: none">享受待遇人数2</td>
<td width="10%" height="30" style="border-left-style: none;"> </td>
</tr>
<tr>
<td width="6%" rowspan="2" align="center" valign="middle">11农民</td>
<td width="6%" rowspan="2" style="border-right-style: none"
align="center" valign="middle">12灵活</td>
<td>空白</td>
<td width="6%" rowspan="2" align="center" valign="middle">职工</td>
<td width="9%" rowspan="2" align="center" valign="middle">退休人员</td>
<td width="6%" rowspan="2" align="center" valign="middle">职工</td>
<td width="9%" rowspan="2" align="center" valign="middle">退休人员</td>
<td width="10%" rowspan="2" height="30" align="center"
valign="middle">城乡统筹</td>
<td rowspan="2" height="30" align="center" valign="middle">21#农民工人数</td>
<td rowspan="2" height="30" align="center" valign="middle">22#灵活就业人员人数</td>
<td rowspan="2" height="30" align="center" valign="middle">城乡统筹333333</td>
</tr>
<tr>
<td width="6%" align="center" valign="middle">000最底一行</td>
</tr>
</body>
</html>
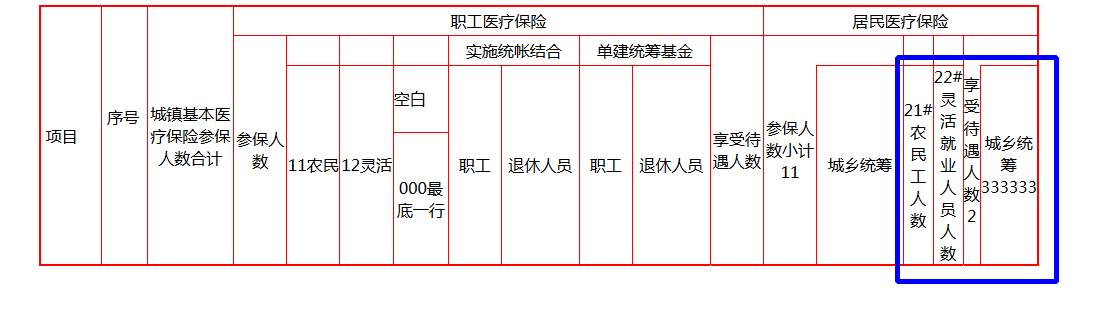
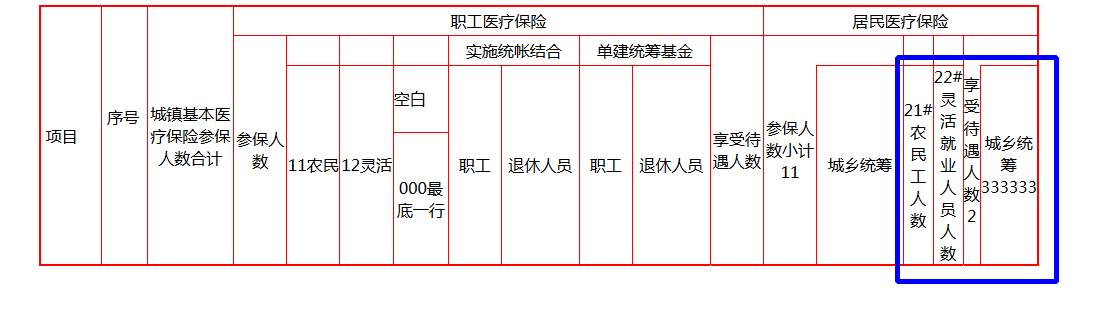
===========最后4列的效果图,奇怪了,宽度失效。不能美好地显示其中文字。整了好长时间没找到哪里错了。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享