87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
{
"SkuProduct": [
{
"ProductId": 2547,
"ProductName": "T-shirt",
"SalePrice": 0.03,
"SkuProps": [
{
"PropValueId": 30,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 20,
"PropCode": "size_cn"
}
]
},
{
"ProductId": 2553,
"ProductName": "T-shirt",
"SalePrice": 0.05,
"SkuProps": [
{
"PropValueId": 31,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 20,
"PropCode": "size_cn"
}
]
},
{
"ProductId": 2559,
"ProductName": "T-shirt",
"SalePrice": 0.07,
"SkuProps": [
{
"PropValueId": 30,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 20,
"PropCode": "size_cn"
}
]
},
{
"ProductId": 2563,
"ProductName": "T-shirt",
"SalePrice": 0.08,
"SkuProps": [
{
"PropValueId": 31,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 23,
"PropCode": "size_cn"
}
]
},
{
"ProductId": 2565,
"ProductName": "T-shirt",
"SalePrice": 0.09,
"SkuProps": [
{
"PropValueId": 31,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 20,
"PropCode": "size_cn"
}
]
}
],
"SellProps": [
{
"PropCode": "color_cn",
"PropName": "Color",
"Props": [
{
"Id": 16,
"PName": "Red"
}
]
},
{
"PropCode": "size_cn",
"PropName": "Size",
"Props": [
{
"Id": 20,
"PName": "M"
},
{
"Id": 23,
"PName": "XXL"
}
]
},
{
"PropCode": "body_type_cn",
"PropName": "Type",
"Props": [
{
"Id": 30,
"PName": "165/80A"
},
{
"Id": 31,
"PName": "170/84A"
}
]
}
]
}

 [/quote]
你通过第一个T-Shit里面的,选出没有disabled属性的a,就可以得到可以选的color/size/type属性的了,自己判断下哪个属性没选,通过T-SHirt选出的属性如果没有包含对应的想就禁用
[/quote]
你通过第一个T-Shit里面的,选出没有disabled属性的a,就可以得到可以选的color/size/type属性的了,自己判断下哪个属性没选,通过T-SHirt选出的属性如果没有包含对应的想就禁用
<script>
var d = {
"SkuProduct": [
{
"ProductId": 2547,
"ProductName": "T-shirt",
"SalePrice": 0.03,
"SkuProps": [
{
"PropValueId": 30,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 20,
"PropCode": "size_cn"
}
]
},
{
"ProductId": 2553,
"ProductName": "T-shirt",
"SalePrice": 0.05,
"SkuProps": [
{
"PropValueId": 31,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 20,
"PropCode": "size_cn"
}
]
},
{
"ProductId": 2559,
"ProductName": "T-shirt",
"SalePrice": 0.07,
"SkuProps": [
{
"PropValueId": 30,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 20,
"PropCode": "size_cn"
}
]
},
{
"ProductId": 2563,
"ProductName": "T-shirt",
"SalePrice": 0.08,
"SkuProps": [
{
"PropValueId": 31,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 23,
"PropCode": "size_cn"
}
]
},
{
"ProductId": 2565,
"ProductName": "T-shirt",
"SalePrice": 0.09,
"SkuProps": [
{
"PropValueId": 31,
"PropCode": "body_type_cn"
},
{
"PropValueId": 16,
"PropCode": "color_cn"
},
{
"PropValueId": 20,
"PropCode": "size_cn"
}
]
}
],
"SellProps": [
{
"PropCode": "color_cn",
"PropName": "Color",
"Props": [
{
"Id": 16,
"PName": "Red"
}
]
},
{
"PropCode": "size_cn",
"PropName": "Size",
"Props": [
{
"Id": 20,
"PName": "M"
},
{
"Id": 23,
"PName": "XXL"
}
]
},
{
"PropCode": "body_type_cn",
"PropName": "Type",
"Props": [
{
"Id": 30,
"PName": "165/80A"
},
{
"Id": 31,
"PName": "170/84A"
}
]
}
]
}
</script>
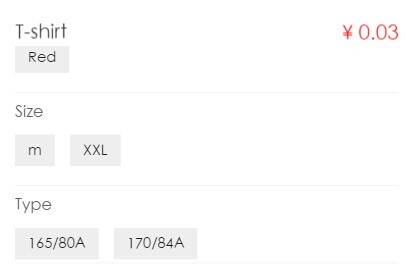
T-shirt
<div id="dvTShirt"></div>
Color
<div id="dvColor"></div>
Size
<div id="dvSize"></div>
Type
<div id="dvType"></div>
<style>
a{display:inline-block;padding:5px;background:#eee;margin-right:10px;cursor:pointer}
a.selected{background:green;color:#fff}
a.disabled{background:#666;color:#fff}
</style>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
//注意下面的自定义属性
$('#dvTShirt').append($(d.SkuProduct).map(function (i, v) { return '<a type="' + v.SkuProps[0].PropValueId + '" color="' + v.SkuProps[1].PropValueId + '" size="' + v.SkuProps[2].PropValueId + '" price="' + v.SalePrice + '">T' + v.ProductId + '</a>' }).get().join(''));
$('#dvColor').append($(d.SellProps[0].Props).map(function (i, v) { return '<a vid="' + v.Id + '">' + v.PName + '</a>' }).get().join('')).find('a').click(filter);
$('#dvSize').append($(d.SellProps[1].Props).map(function (i, v) { return '<a vid="' + v.Id + '">' + v.PName + '</a>' }).get().join('')).find('a').click(filter);
$('#dvType').append($(d.SellProps[2].Props).map(function (i, v) { return '<a vid="' + v.Id + '">' + v.PName + '</a>' }).get().join('')).find('a').click(filter);
function filter() {
$(this).toggleClass('selected').siblings().removeClass('selected');
var color = $('#dvColor a.selected').attr('vid'), size = $('#dvSize a.selected').attr('vid'), type = $('#dvType a.selected').attr('vid'), hit;
$('#dvTShirt a').each(function () {
hit = true;
if (color) hit = this.getAttribute('color') == color;
if (hit && size) hit = this.getAttribute('size') == size;
if (hit && type) hit = this.getAttribute('type') == type;
this.className = hit ? '' : 'disabled'
});
}
</script>