87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
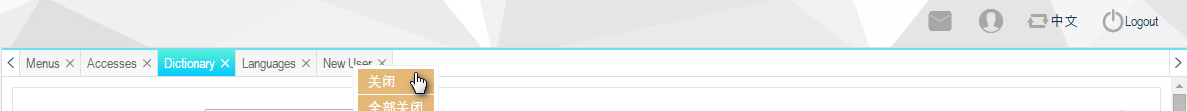
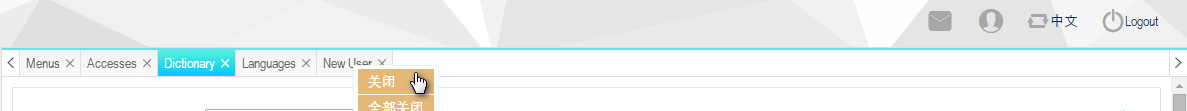
//在这个菜单导航上加了右键菜单,然后 点击任何别处,除了右键菜单本身之外,就隐藏该右键菜单。
//...省略代码,右键菜单显示时,绑定body鼠标事件。
$("body").bind("mousedown", onBodyMouseDown);
function onBodyMouseDown(event) {
if (!(event.target.id == "rMenu" || $(event.target).parents("#rMenu").length > 0)) {
$("#rMenu").css({ "visibility": "hidden" });
}
}


//...省略代码,右键菜单显示时,绑定body鼠标事件。
$("body").bind("mousedown", onBodyMouseDown);
function onBodyMouseDown(event) {
if (!(event.target.id == "rMenu" || $(event.target).parents("#rMenu").length > 0)) {
$("#rMenu").css({ "visibility": "hidden" });
}
}
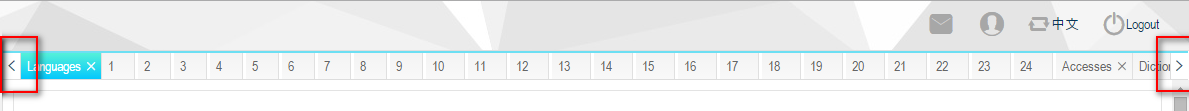
shortcutMenuLeft = function () {
var _this = $("#shortcutMenu ul")[0];
if (_this.offsetWidth < _this.scrollWidth && _thisLeft != "0px") {
$("#shortcutMenu ul").animate({}, "fast", function () {
$(this).find("li:eq(0)").before($(this).find("li:last"));
//$(this).css({ "left": "0px" });
});
}
}
shortcutMenuRight = function () {
var _this = $("#shortcutMenu ul")[0];
if (_this.offsetWidth < _this.scrollWidth) {
$("#shortcutMenu ul").animate({}, "fast", function () {
//$(this).find("li:eq(0)").appendTo($(this));
$(this).find("li:last").after($(this).find("li:eq(0)"));
//$(this).css({ "right": "230px" });
});
}
}