87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
function loadXmlFile(xmlFile)
{
var xmlDom = null;
if (window.ActiveXObject)
{
xmlDom = new ActiveXObject("Microsoft.XMLDOM");
xmlDom.async="false";
xmlDom.load(xmlFile);
}
else if(document.implementation && document.implementation.createDocument)
{
var xmlhttp = new window.XMLHttpRequest();
xmlhttp.open("GET", xmlFile, false);
xmlhttp.send(null);
xmlDom = xmlhttp.responseXML;
}
else
{
xmlDom = null;
}
return xmlDom;
};
<?xml version="1.0" encoding="utf-8" ?>
<time>
<denglu>1</denglu>
<keys>123</keys>
<name>han</name>
</time>

<input id="test" type="button" value="按钮">
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
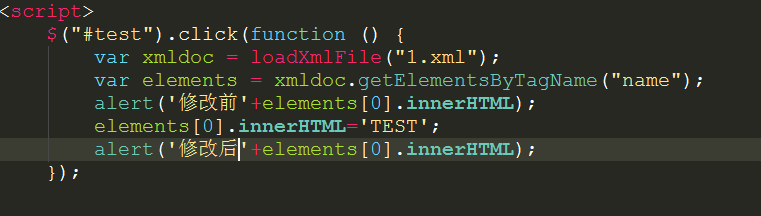
$("#test").click(function () {
var xmldoc = loadXmlFile("./Content/test.xml");
var elements = xmldoc.getElementsByTagName("name");
alert(elements[0].firstChild.nodeValue);
});
function loadXmlFile(xmlFile) {
var xmlDom = null;
if (window.ActiveXObject) {
xmlDom = new ActiveXObject("Microsoft.XMLDOM");
xmlDom.async = "false";
xmlDom.load(xmlFile);
}
else if (document.implementation && document.implementation.createDocument) {
var xmlhttp = new window.XMLHttpRequest();
xmlhttp.open("GET", xmlFile, false);
xmlhttp.send(null);
xmlDom = xmlhttp.responseXML;
}
else {
xmlDom = null;
}
return xmlDom;
};
</script>