62,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var app = angular.module("loginApp", [], function($httpProvider){
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
})
.controller("loginController", ["$scope", "$http", function ($scope, $http) {
$scope.login = function () {
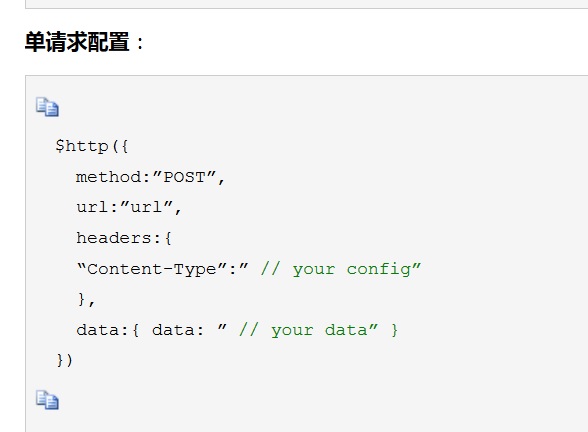
$http({
method : "POST",
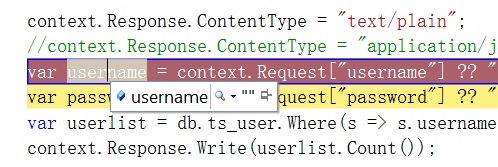
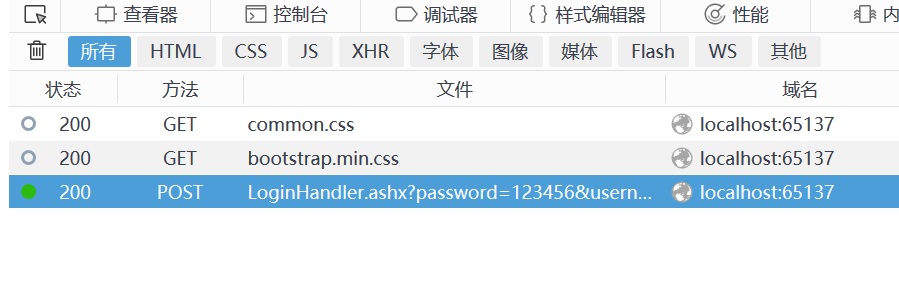
url : "../handlers/LoginHandler.ashx",
type : "JSON",
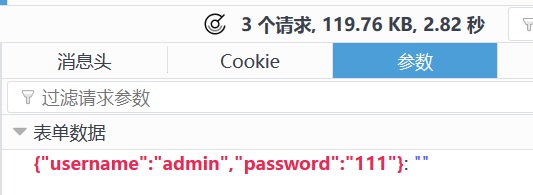
data : { username : $scope.data.username , password : $scope.data.password }
}).then(function successCallback(data){
console.log(data);
},function errorCallback(){
});
}
} ]);





angular.module("loginApp", [], function($httpProvider){
$httpProvider.defaults.headers.post['Content-Type'] = 'application/json';
})