87,991
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var app = angular.module('indexApp',['highcharts-ng'])
.service('tqmes', ['$http','$q',function($http,$q){
return {
getTsData: function(){
$http({
url: './handlers/TableSpaceHandler.ashx',
method:'GET',
params: {
dbname : 'GYJZLDB',
dbuser : 'aqquser'
}
}).success(function(data,header,config,status){
var tsname = [];
var tstotal = [];
var tsused = [];
for(var i=0;i<data.length;i++){
tsname.push(data[i].name);
tstotal.push(parseFloat(data[i].total));
tsused.push(parseFloat(data[i].used));
}
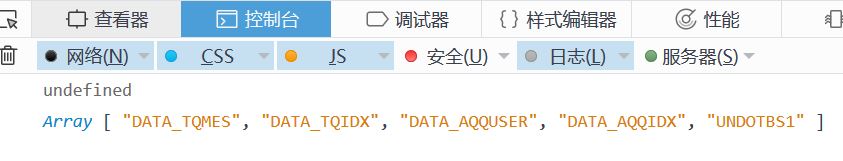
console.log(tsname); //这里有值
return tsname;
});
}
}
}])
.controller('indexController', ['$scope', '$http','tqmes', function ($scope, $http,tqmes) {
console.log(tqmes.getTsData()); //这里取不到值,为undefined
}]);