62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

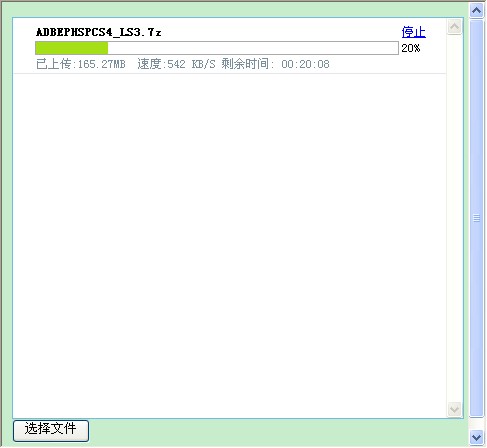
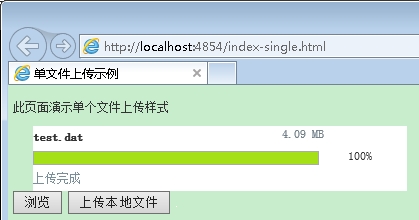
 单文件上传演示
单文件上传演示

 上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用postAll函数开始上传文件。
上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用postAll函数开始上传文件。
<div id="divUpload"></div>
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
fileMgr.Config["PostUrl"] = "http://localhost:4854/asp.net/upload.aspx";
$(function ()
{
fileMgr.loadTo("divUpload");
$("#btnPost").click(function ()
{
fileMgr.postAll();
});
//上传本地文件
$("#btnPostLoc").click(function ()
{
fileMgr.AddFile("D:\\PBSetup70.exe");
});
});
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>单文件上传示例</title>
<link href="js/up2.css" type="text/css" rel="Stylesheet"/>
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/json2.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/up2-single.js" type="text/javascript" charset="utf-8"></script>
<script language="javascript" type="text/javascript">
var fileMgr = new HttpUploaderMgr();
fileMgr.event.postComplete = function (obj) { };
fileMgr.event.postError = function (obj) { };
fileMgr.event.postProcess = function (obj, speed, postedLength, percent, times) { };
$(document).ready(function ()
{
fileMgr.loadAuto();
//上传用户选择的文件
$("#btnSel").click(function ()
{
fileMgr.postAuto("upPnl"); //
});
//上传指定路径中的文件
$("#btnPostLoc").click(function ()
{
fileMgr.postLoc("D:\\360safe-inst.exe", "upPnl"); //
});
});
</script>
</head>
<body>
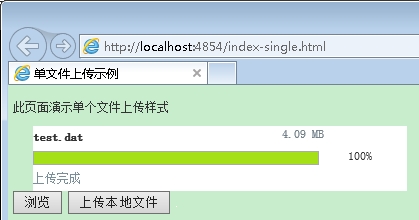
<p>此页面演示单个文件上传样式</p>
<div id="upPnl"></div>
<input id="btnSel" type="button" value="浏览" />
<input id="btnPostLoc" type="button" value="上传本地文件" />
</body>
</html>
[quote=引用 9 楼 Blue_MSN 的回复:] Xproer.HttpUploader2:http://www.cnblogs.com/xproer/archive/2010/10/24/1859895.html 此控件是基于标准HTTP协议实现的文件上传功能。优势是扩展性非常好,整合简单,支持批量上传文件和上传文件夹功能,上传前获取本地文件大小,适合各种简单WEB项目。 另外一个特点是支持自动上传指定的本地文件。 上传本地文件代码 使用步骤如下: 1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\) 2.调用postAll函数开始上传文件。单文件整合代码:<div id="divUpload"></div> <script type="text/javascript" language="javascript"> var fileMgr = new HttpUploaderMgr(); fileMgr.Config["PostUrl"] = "http://localhost:4854/asp.net/upload.aspx"; $(function () { fileMgr.loadTo("divUpload"); $("#btnPost").click(function () { fileMgr.postAll(); }); //上传本地文件 $("#btnPostLoc").click(function () { fileMgr.AddFile("D:\\PBSetup70.exe"); }); }); </script>示例下载: cab安装包(x86) cab安装包(x64) xpi安装包 crx安装包 exe安装包 开发文档 ASP示例 ASP.NET示例 JSP示例 PHP示例<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>单文件上传示例</title> <link href="js/up2.css" type="text/css" rel="Stylesheet"/> <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="js/json2.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/up2-single.js" type="text/javascript" charset="utf-8"></script> <script language="javascript" type="text/javascript"> var fileMgr = new HttpUploaderMgr(); fileMgr.event.postComplete = function (obj) { }; fileMgr.event.postError = function (obj) { }; fileMgr.event.postProcess = function (obj, speed, postedLength, percent, times) { }; $(document).ready(function () { fileMgr.loadAuto(); //上传用户选择的文件 $("#btnSel").click(function () { fileMgr.postAuto("upPnl"); // }); //上传指定路径中的文件 $("#btnPostLoc").click(function () { fileMgr.postLoc("D:\\360safe-inst.exe", "upPnl"); // }); }); </script> </head> <body> <p>此页面演示单个文件上传样式</p> <div id="upPnl"></div> <input id="btnSel" type="button" value="浏览" /> <input id="btnPostLoc" type="button" value="上传本地文件" /> </body> </html>
Xproer.HttpUploader2:http://www.cnblogs.com/xproer/archive/2010/10/24/1859895.html 此控件是基于标准HTTP协议实现的文件上传功能。优势是扩展性非常好,整合简单,支持批量上传文件和上传文件夹功能,上传前获取本地文件大小,适合各种简单WEB项目。 另外一个特点是支持自动上传指定的本地文件。 上传本地文件代码 使用步骤如下: 1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\) 2.调用postAll函数开始上传文件。单文件整合代码:<div id="divUpload"></div> <script type="text/javascript" language="javascript"> var fileMgr = new HttpUploaderMgr(); fileMgr.Config["PostUrl"] = "http://localhost:4854/asp.net/upload.aspx"; $(function () { fileMgr.loadTo("divUpload"); $("#btnPost").click(function () { fileMgr.postAll(); }); //上传本地文件 $("#btnPostLoc").click(function () { fileMgr.AddFile("D:\\PBSetup70.exe"); }); }); </script>示例下载: cab安装包(x86) cab安装包(x64) xpi安装包 crx安装包 exe安装包 开发文档 ASP示例 ASP.NET示例 JSP示例 PHP示例<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>单文件上传示例</title> <link href="js/up2.css" type="text/css" rel="Stylesheet"/> <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="js/json2.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/up2-single.js" type="text/javascript" charset="utf-8"></script> <script language="javascript" type="text/javascript"> var fileMgr = new HttpUploaderMgr(); fileMgr.event.postComplete = function (obj) { }; fileMgr.event.postError = function (obj) { }; fileMgr.event.postProcess = function (obj, speed, postedLength, percent, times) { }; $(document).ready(function () { fileMgr.loadAuto(); //上传用户选择的文件 $("#btnSel").click(function () { fileMgr.postAuto("upPnl"); // }); //上传指定路径中的文件 $("#btnPostLoc").click(function () { fileMgr.postLoc("D:\\360safe-inst.exe", "upPnl"); // }); }); </script> </head> <body> <p>此页面演示单个文件上传样式</p> <div id="upPnl"></div> <input id="btnSel" type="button" value="浏览" /> <input id="btnPostLoc" type="button" value="上传本地文件" /> </body> </html>
请问各位牛银,有木有可能不用File控件,就是不需要用户授权选择文件,假使客户端都是windows操作系统,直接读取磁盘某个文件夹的文件进行上传到服务器。 ps:个人感觉,一般的编程做不到这个,这TMD是黑客干的事儿。 用的一款高拍仪,倒是有这种接口,直接读取磁盘的文件,提供了两个接口: 一个是ftp方式上传,这种倒是可行,但是TMD有个问题,高拍仪提供的是ocx插件,调用上传接口的时候ftp的用户名、密码都暴露在页面源文件了,不安全。 另外一个是通过java的httppost上传,提供的demo经过测试TMD不能用,联系硬件供应商,没人鸟哥。 或者各位大牛,有没有建议实现这种功能(用户用高拍仪拍照后,自动上传)。


 单文件上传演示
单文件上传演示

 上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用postAll函数开始上传文件。
上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用postAll函数开始上传文件。
<div id="divUpload"></div>
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
fileMgr.Config["PostUrl"] = "http://localhost:4854/asp.net/upload.aspx";
$(function ()
{
fileMgr.loadTo("divUpload");
$("#btnPost").click(function ()
{
fileMgr.postAll();
});
//上传本地文件
$("#btnPostLoc").click(function ()
{
fileMgr.AddFile("D:\\PBSetup70.exe");
});
});
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>单文件上传示例</title>
<link href="js/up2.css" type="text/css" rel="Stylesheet"/>
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/json2.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/up2-single.js" type="text/javascript" charset="utf-8"></script>
<script language="javascript" type="text/javascript">
var fileMgr = new HttpUploaderMgr();
fileMgr.event.postComplete = function (obj) { };
fileMgr.event.postError = function (obj) { };
fileMgr.event.postProcess = function (obj, speed, postedLength, percent, times) { };
$(document).ready(function ()
{
fileMgr.loadAuto();
//上传用户选择的文件
$("#btnSel").click(function ()
{
fileMgr.postAuto("upPnl"); //
});
//上传指定路径中的文件
$("#btnPostLoc").click(function ()
{
fileMgr.postLoc("D:\\360safe-inst.exe", "upPnl"); //
});
});
</script>
</head>
<body>
<p>此页面演示单个文件上传样式</p>
<div id="upPnl"></div>
<input id="btnSel" type="button" value="浏览" />
<input id="btnPostLoc" type="button" value="上传本地文件" />
</body>
</html>
用户用高拍仪拍照后,自动上传
[quote=引用 2 楼 diaodiaop 的回复:] 这跟asp.net没关系了... 任何浏览器都不会有这种功能....放心吧 至少活了20多年 没见过...
这跟asp.net没关系了... 任何浏览器都不会有这种功能....放心吧 至少活了20多年 没见过...