87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
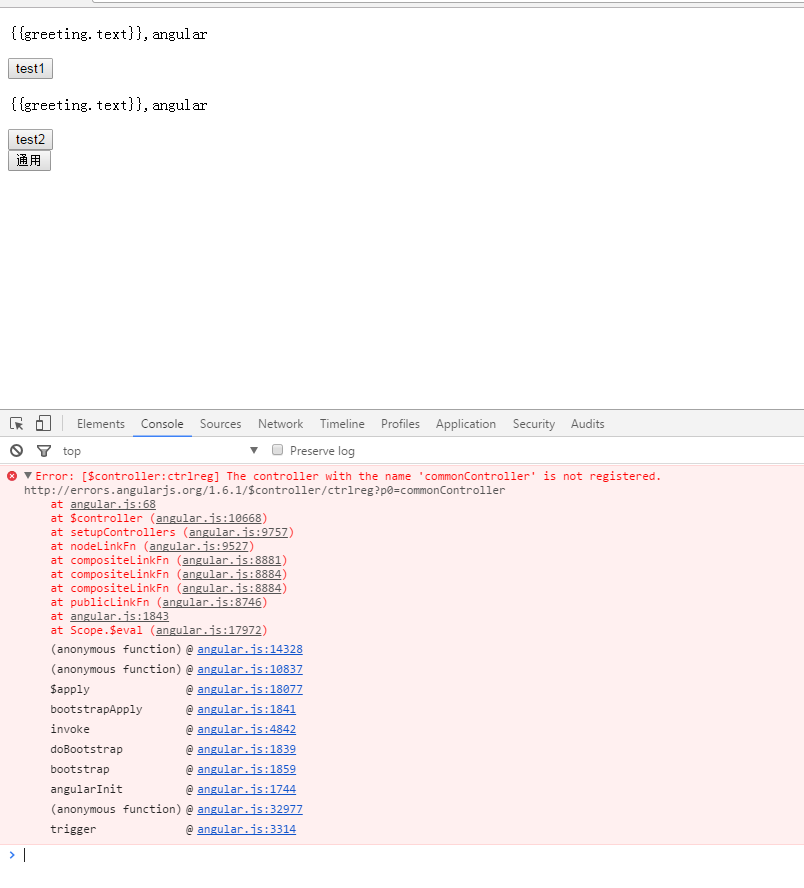
function commonController($scope){
$scope.commonFn = function(){
alert('这里是公共功能');
}
}
function controller1($scope){
$scope.greeting = {
text:'hello1'
}
$scope.test1 = function(){
alert('test1');
}
}
function controller2($scope){
$scope.greeting = {
text:'hello2'
}
$scope.test2 = function(){
alert('test2');
}
}
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>ng model</title>
<script src="lib/angular.js" type="text/javascript" charset="utf-8"></script>
<script src="scripts/common.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div ng-controller="commonController">
<div ng-controller='controller1'>
<p>
{{greeting.text}},angular
</p>
<button ng-click='test1()'>test1</button>
</div>
<div ng-controller='controller2'>
<p>
{{greeting.text}},angular
</p>
<button ng-click='test2()'>test2</button>
</div>
<button ng-click='commonFn()'>通用</button>
</div>
</body>
</html>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});我终于会回复了