最近没有做.net,因为项目组要使用React.js前端框架,但是现在的人手里面又没有一个了解的。所以就安排我学习这个前端框架,大致看了一下中文文档。因为React.js被FB号称为现在最好的前端MVVM框架,我从开始就带着崇敬的心态去学习,但是看到如何处理模型和视图之间数据同步的问题时,我开始了自己的担忧,并做了几个实验印证了我的这些担忧其实并不是空穴来风。
如图:


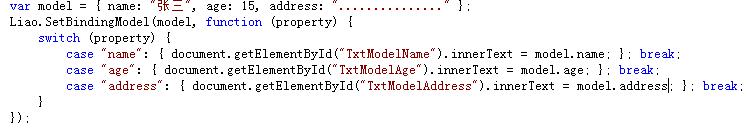
注意图2的描述,对于ViewModel状态改变后,框架内部会调用组件的render方法,意味着每一次的状态变化都会在内存中构建一次组件的虚拟Dom结构,通过实验我发现,当新的组件Dom结构和以前的结构不一致时,框架会把该组件完全刷掉。当一致时,会对比每一个状态点的值是否改变,以此作为同步的基础。但无论如何,状态改变后,为了同步到视图都会生成一次虚拟组件Dom结构和使用两次的组件对比更新状态点。 那如果我们的模型只有一个属性的状态改变了(他可能还有其他的属性),有没有必要大动肝火的去又在内存中重新生成一次该组件的虚拟Dom结构,然后逐一对比两次的组件的状态点的不一致,然后进行同步。这个过程中做了多少吃力不讨好的工作?其实完全可以做到哪个属性的状态改变了,我们就只去刷新对应的那个点就好了,就像微软长期以来做的那样。
以上我的一些粗浅的认识,有一些东西还没有深入研究,如果有错误还请各位网友海涵,希望大家一起交流共同进步。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享