110,539
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$('div.fbutton').first().attr('display', 'none');

<DIV title="" class="layout-body panel-body panel-body-noheader panel-body-noborder" style="HEIGHT: 195px; WIDTH: 800px; OVERFLOW-Y: hidden; POSITION: " border="false" region="north" sizcache="6" sizset="0" jQuery1487555383302="8"><DIV class="bbit-grid ie" sizcache="6" sizset="0" jQuery1487555383302="41">
<DIV class=nBtn style="POSITION: ; LEFT: 265px; DISPLAY: none; TOP: 29px" jQuery1487555383302="40" abbr="DAIMAMC" cnName="筛查类型">
<DIV></DIV></DIV>
<DIV style="HEIGHT: auto; WIDTH: auto; POSITION: ; LEFT: 265px; DISPLAY: none; TOP: 55px" jQuery1487555383302="42"></DIV>
<DIV class=tDiv sizcache="6" sizset="0">
<DIV class=tDiv2 sizcache="6" sizset="0">
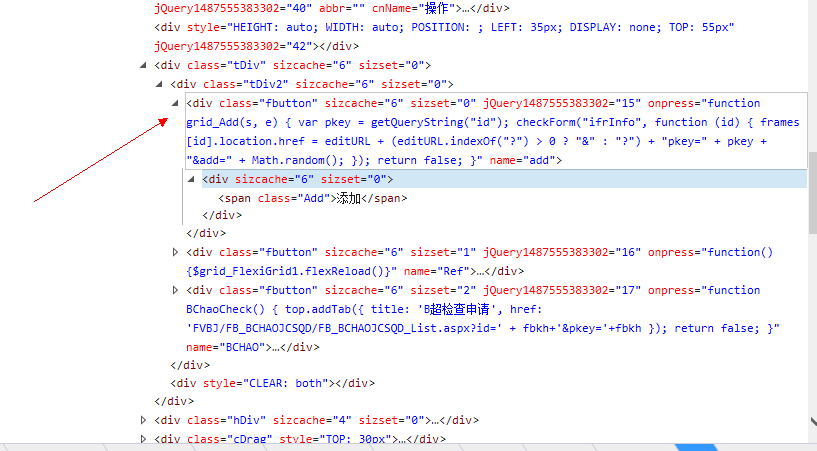
<DIV class=fbutton sizcache="6" sizset="0" jQuery1487555383302="15" name="add">
<DIV sizcache="6" sizset="0"><SPAN class=Add>添加</SPAN></DIV></DIV>
<DIV class=fbutton sizcache="6" sizset="1" jQuery1487555383302="16" name="Ref">
<DIV sizcache="6" sizset="1"><SPAN class=Ref>刷新</SPAN></DIV></DIV>
<DIV class=fbutton sizcache="6" sizset="2" jQuery1487555383302="17" name="BCHAO">
<DIV sizcache="6" sizset="2"><SPAN class=Upd>B超申请</SPAN></DIV></DIV></DIV>
<DIV style="CLEAR: both"></DIV></DIV>
<DIV class=hDiv sizcache="4" sizset="0">
<DIV class=hDivBox>
<TABLE cellSpacing=0 cellPadding=0>
<THEAD>
<TR>
<TH axis=col0 align=center sizcache="4" sizset="1" jQuery1487555383302="18" toggle="false">
<DIV style="WIDTH: 40px; TEXT-ALIGN: center">操作</DIV></TH>
<TH axis=col1 abbr=XUHAO align=center sizcache="4" sizset="2" jQuery1487555383302="19">
<DIV style="WIDTH: 40px; TEXT-ALIGN: center">序号</DIV></TH>
<TH axis=col2 abbr=SHENQINGRQ align=center sizcache="4" sizset="3" jQuery1487555383302="20">
<DIV style="WIDTH: 80px; TEXT-ALIGN: center">申请日期</DIV></TH>
<TH axis=col3 abbr=DAIMAMC align=center sizcache="4" sizset="4" jQuery1487555383302="21">
<DIV style="WIDTH: 80px; TEXT-ALIGN: center">筛查类型</DIV></TH>
<TH axis=col4 abbr=SHENQINGDH align=center sizcache="4" sizset="5" jQuery1487555383302="22">
<DIV style="WIDTH: 80px; TEXT-ALIGN: center">申请单号</DIV></TH>
<TH class=sorted style="DISPLAY: none" axis=col5 abbr=SHENQINGDLX align=center sizcache="4" sizset="6" hide="true" jQuery1487555383302="23">
<DIV class=sundefined style="WIDTH: 80px; TEXT-ALIGN: center">申请类型</DIV></TH>
<TH axis=col6 abbr=YUNZHOU align=center sizcache="4" sizset="7" jQuery1487555383302="24">
<DIV style="WIDTH: 60px; TEXT-ALIGN: center">采样孕周</DIV></TH>
<TH axis=col7 abbr=CAIYANGRQ align=center sizcache="4" sizset="8" jQuery1487555383302="25">
<DIV style="WIDTH: 80px; TEXT-ALIGN: center">采样日期</DIV></TH>
<TH axis=col8 abbr=SHAICHAXM align=center sizcache="4" sizset="9" jQuery1487555383302="26">
<DIV style="WIDTH: 250px; TEXT-ALIGN: center">筛查项目</DIV></TH>
<TH axis=col9 abbr=CAIYANGDW align=center sizcache="4" sizset="10" jQuery1487555383302="27">
<DIV style="WIDTH: 120px; TEXT-ALIGN: center">采样单位</DIV></TH></TR></THEAD></TABLE></DIV></DIV>
<DIV class=cDrag style="TOP: 30px">
<DIV style="HEIGHT: 105px; LEFT: 48px; DISPLAY: block" jQuery1487555383302="29"></DIV>
<DIV style="HEIGHT: 105px; LEFT: 98px; DISPLAY: block" jQuery1487555383302="30"></DIV>
<DIV style="HEIGHT: 105px; LEFT: 188px; DISPLAY: block" jQuery1487555383302="31"></DIV>
<DIV style="HEIGHT: 105px; LEFT: 278px; DISPLAY: block" jQuery1487555383302="32"></DIV>
<DIV style="HEIGHT: 105px; LEFT: 368px; DISPLAY: block" jQuery1487555383302="33"></DIV>
<DIV style="HEIGHT: 105px; LEFT: 438px; DISPLAY: block" jQuery1487555383302="34"></DIV>
<DIV style="HEIGHT: 105px; LEFT: 528px; DISPLAY: block" jQuery1487555383302="35"></DIV>
<DIV style="HEIGHT: 105px; LEFT: 788px; DISPLAY: block" jQuery1487555383302="36"></DIV>
<DIV style="HEIGHT: 105px; LEFT: 918px; DISPLAY: block" jQuery1487555383302="37"></DIV>
<DIV style="HEIGHT: 105px; DISPLAY: none" jQuery1487555383302="38"></DIV></DIV>
<DIV class=bDiv style="HEIGHT: 80px" jQuery1487555383302="28">
<TABLE id=FlexiGrid1 cellSpacing=0 cellPadding=0 border=0></TABLE>
<DIV class=iDiv style="DISPLAY: none"></DIV></DIV></DIV></DIV>
 经测试可以的
经测试可以的
$('div.fbutton').first().css('display', 'none');
$('div.fbutton:eq(0)').hide()
$('div.fbutton').first().attr('display', 'none'); 没有达到效果
$('div.fbutton').next().attr('display', 'none'); 成功的把第二个按钮隐藏了 ,难道第一个按钮用first()方法不对吗?