87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
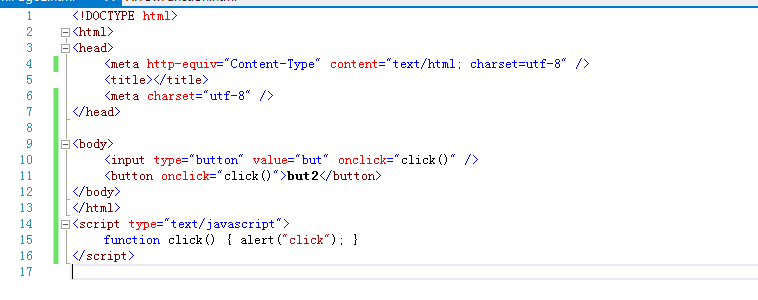
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<input type="button" value="but" onclick="test()"/>
<button onclick="test()">but2</button>
</body>
</html>
<script type="text/javascript">
function test() {
alert("click");
}
</script>