61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

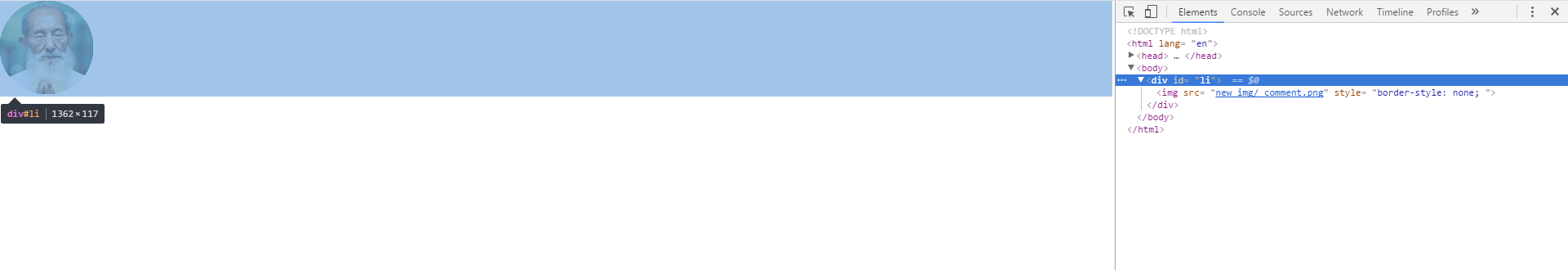
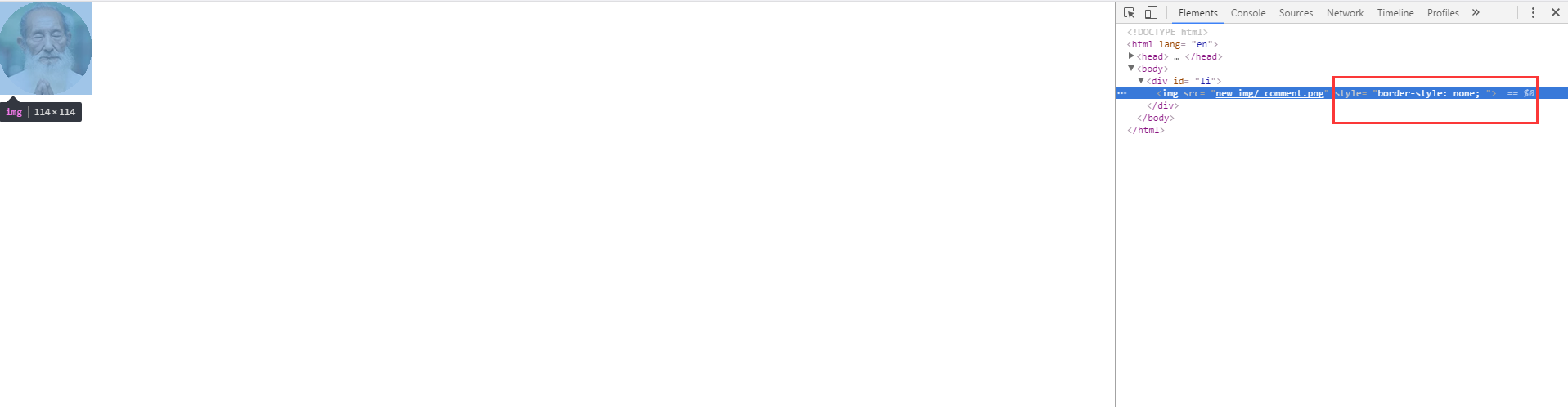
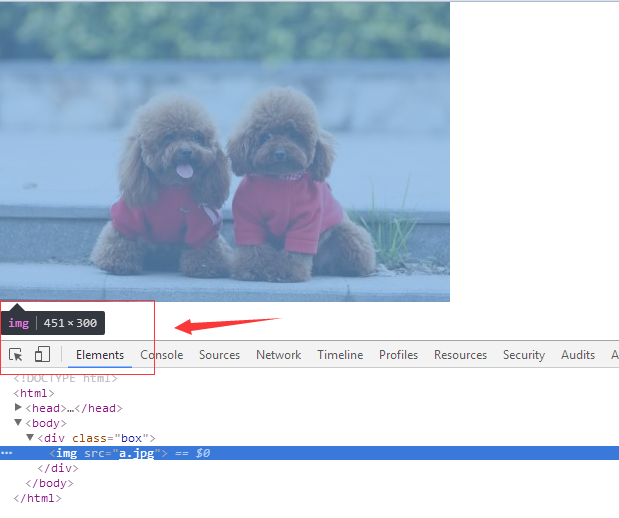
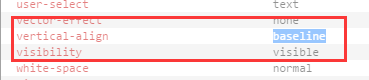
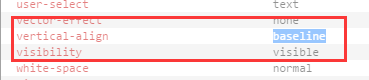
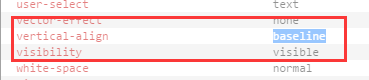
img{vertical-align:top; font-size:0;}
img{vertical-align:top; font-size:0;}
 [/quote]
很多时候,大家会根据自己的项目设定。
https://github.com/mblode/marx/blob/master/scss/_base.scss[/quote]
谢谢大神指点迷津
[/quote]
很多时候,大家会根据自己的项目设定。
https://github.com/mblode/marx/blob/master/scss/_base.scss[/quote]
谢谢大神指点迷津
img{vertical-align:top; font-size:0;}
 [/quote]
很多时候,大家会根据自己的项目设定。
https://github.com/mblode/marx/blob/master/scss/_base.scss
[/quote]
很多时候,大家会根据自己的项目设定。
https://github.com/mblode/marx/blob/master/scss/_base.scss
img{vertical-align:top; font-size:0;}

img{vertical-align:top; font-size:0;}