62,257
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<div>
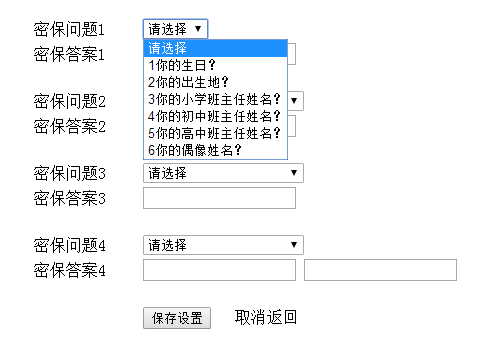
<select id="select0">
<option value='0'>--请选择--</option>
<option value='1'>您的生日</option>
<option value='2'>您的出生地</option>
<option value='3'>您的小学班主任名字</option>
<option value='4'>您的初中班主任名字</option>
<option value='5'>您的高中班主任名字</option>
<option value='6'>您的偶像姓名</option>
</select>
<select id="select1">
<option value='0'>--请选择--</option>
<option value='1'>您的生日</option>
<option value='2'>您的出生地</option>
<option value='3'>您的小学班主任名字</option>
<option value='4'>您的初中班主任名字</option>
<option value='5'>您的高中班主任名字</option>
<option value='6'>您的偶像姓名</option>
</select>
<select id="select2">
<option value='0'>--请选择--</option>
<option value='1'>您的生日</option>
<option value='2'>您的出生地</option>
<option value='3'>您的小学班主任名字</option>
<option value='4'>您的初中班主任名字</option>
<option value='5'>您的高中班主任名字</option>
<option value='6'>您的偶像姓名</option>
</select>
</div>