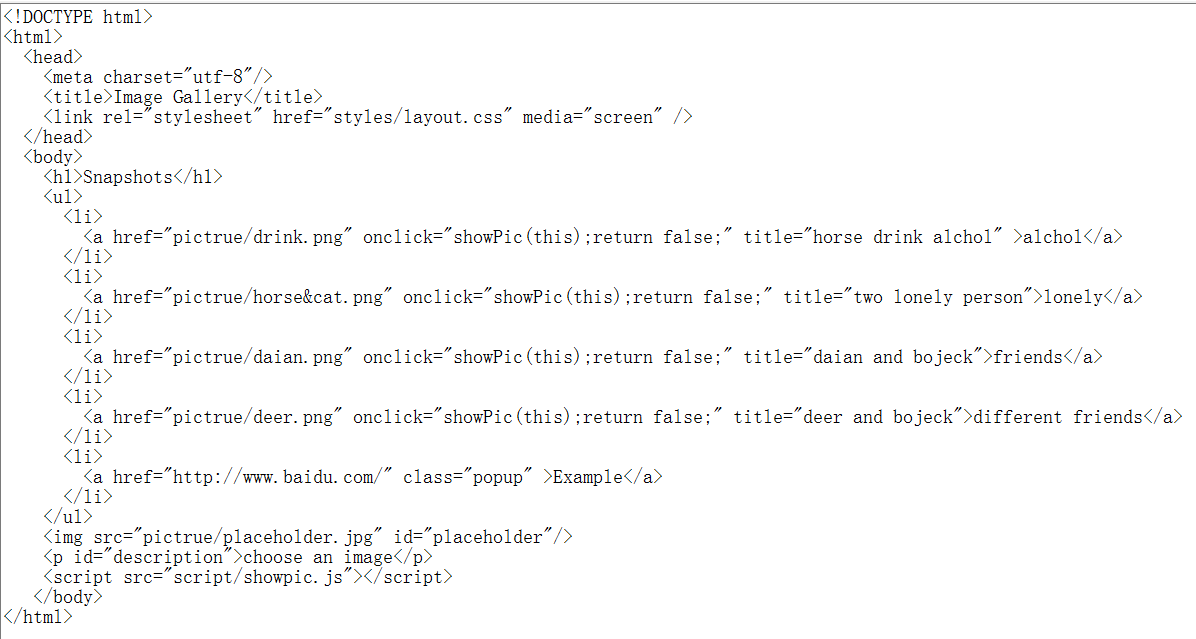
网页文档:

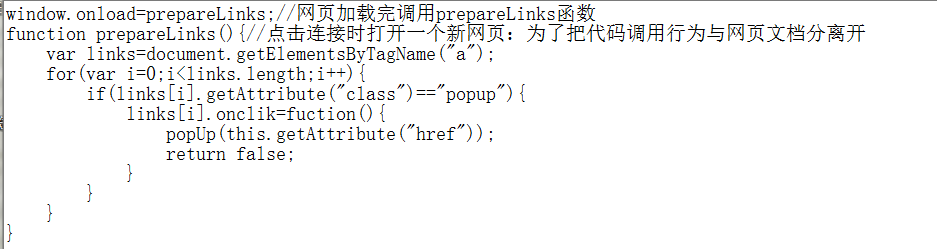
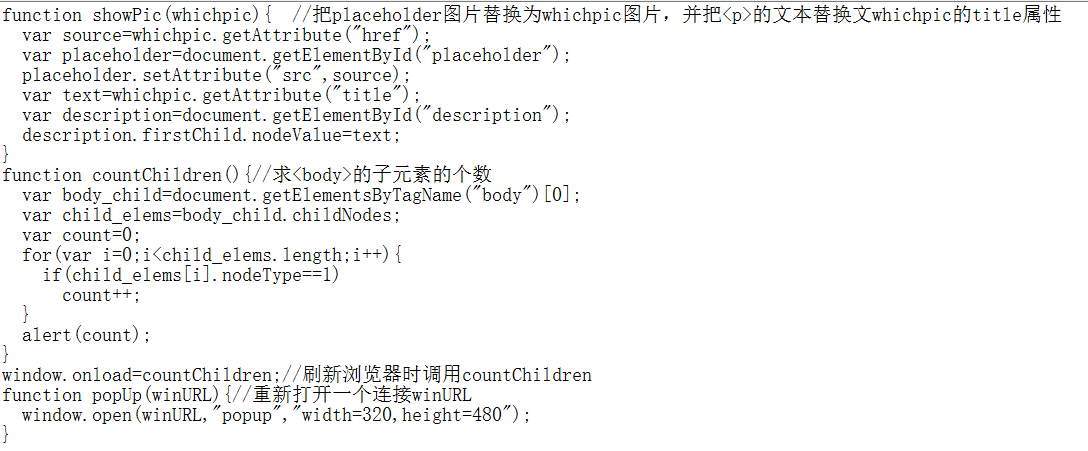
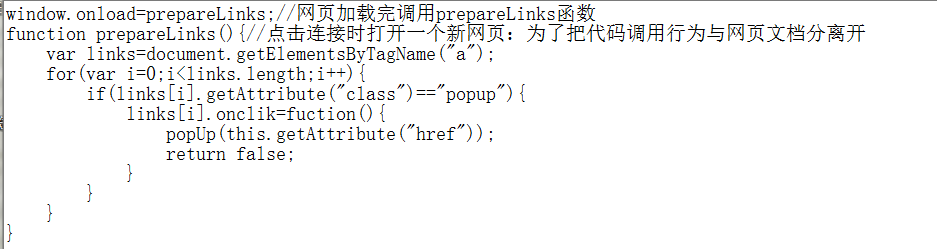
js代码:

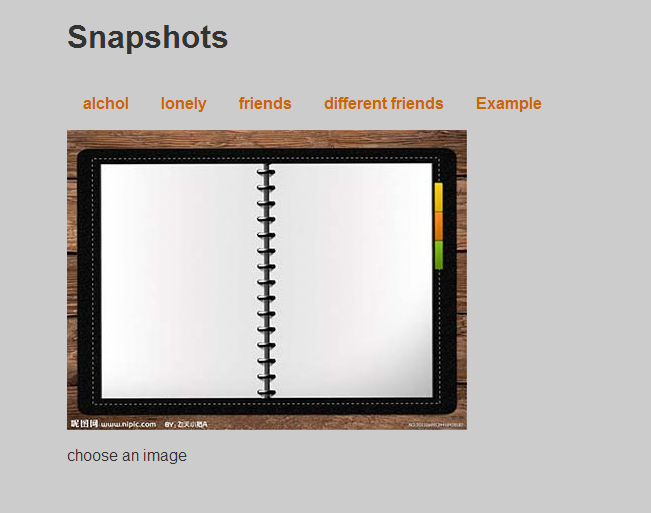
网页截图:


当我在js代码文件里添加这个函数时,点击图片链接,原来是placeholder图片替换为whichpic图片,现在浏览器会重新打开一个新窗口来显示图片,并且显示body子元素个数的函数也不起作用了,我添加的代码如下:

问题如下:
为什么在添加新代码后原来的函数失效了?
我觉得好像出在window.onload身上,这个事件只发生一次,而我写了两次这个事件。
但是我用
widow.onload=function(){
countChildren;
prepareLinks;
}
时仍然解决不了问题,请帮我解答一下疑惑,谢谢你。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享