39,083
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<! DOCTYPE>
<html>
<head>
<meta charset='utf-8' />
<meta name='viewport' content='width=device-width,initial-scale=1,user-scalable=no' />
<title>导航</title>
<link rel='stylesheet' href='./css/bootstrap.css' />
<script src='./js/jquery-3.1.1.js'></script>
<script src='./js/bootstrap.js'></script>
</head>
<body>
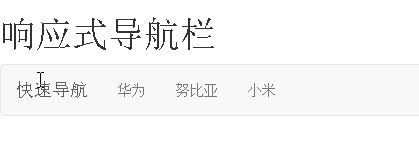
<h1>响应式导航栏</h1>
<nav class='navbar navbar-default' role='navigation'>
<div class='navbar-header'>
<button class='navbar-toggle' data-toggle='collapse' data-target='#showBlock'>
<span class='icon-bar'></span>
<span class='icon-bar'></span>
<span class='icon-bar'></span>
</button>
<a class='navbar-brand'>快速导航</a>
</div>
<div class='collapse navbar-collapse' id='showBlock'>
<ul class='nav navbar-nav'>
<li><a href='#'>华为</a></li>
<li><a href='#'>努比亚</a></li>
<li><a href='#'>小米</a></li>
</ul>
</div>
</nav>
</body>
</html>