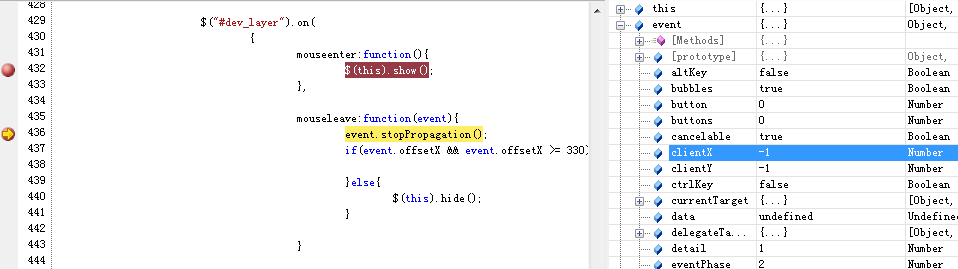
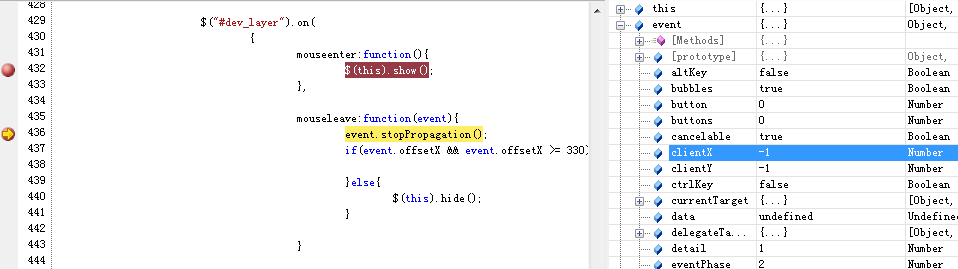
想实现一个面板,当鼠标移入时显示,鼠标离开时隐藏,为避免冒泡,使用了JQ的mouseenter和mouseleave,在其他浏览器没有问题,但是在IE中,当鼠标移入的时候,先是触发mouseenter,紧接着就触发mouseleave,导致面板显示不出来。按理说鼠标移入元素不可能触发mouseleave的啊?于是打断点,发现此时的jq event属性clientX和clientY都为-1,我的鼠标是在屏幕中部,怎么会变负数呢?offsetX也变成了-886,鼠标刚移进元素,怎么会距离元素的位置的这么远?请哪位大神解惑。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享