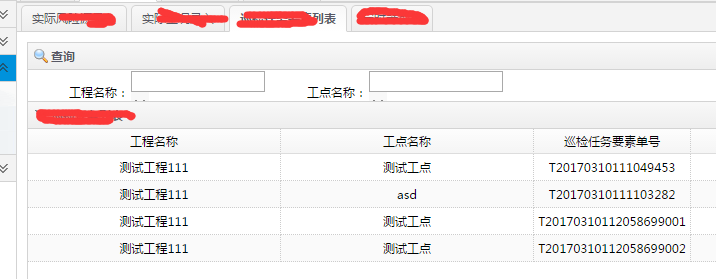
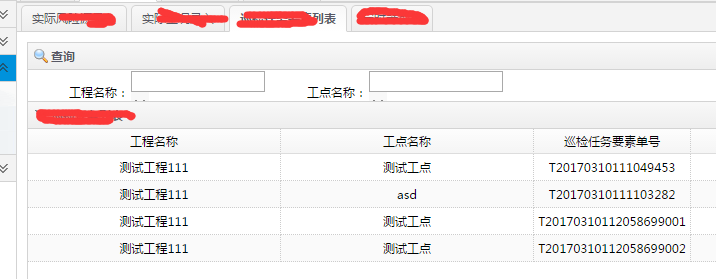
<div class="easyui-tabs" fit="true" id="tabs">
<div title="tab1" style="padding:10px" >
//查询条件
<table id="table1"></table>
</div>
<div title="tab2" style="padding:10px" >
//查询条件
<table id="table2"></table>
</div>
<div title="tab3" style="padding:10px" >
//查询条件
<table id="table3"></table>
</div>
</div>
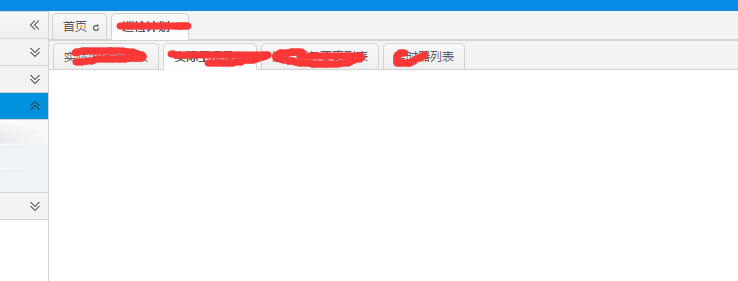
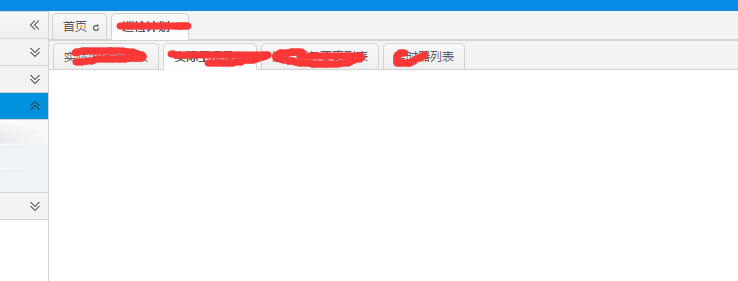
js: 这段代码不加 正常显示,但是点击tab就不动态获取数据了,加上这段js 变成空白
$("#tabs").tabs({
onSelect:function(title){
if (title == 'tab1'){
$( "#inspectionTaskTimerListGrid" ).datagrid("load");
}else if (title == 'tab2'){
initITDataList();//datagrid 获取数据方法
}else if (title == 'tab3'){
initRPCDataList();
}else if (title == 'tab4'){
initRRSDataList();
}
}


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享