说到验证码大家一定都不陌生,今天闲着没事,就给大家分享一下滑动验证码的实现。
效果如下图所示:

大家先看一篇滑动验证码的实现原理,再看一篇HTML5实现滑动验证码的案例,来熟悉滑动验证码。
《
滑动验证码的实现原理》
《
HTML5实现滑动验证码》
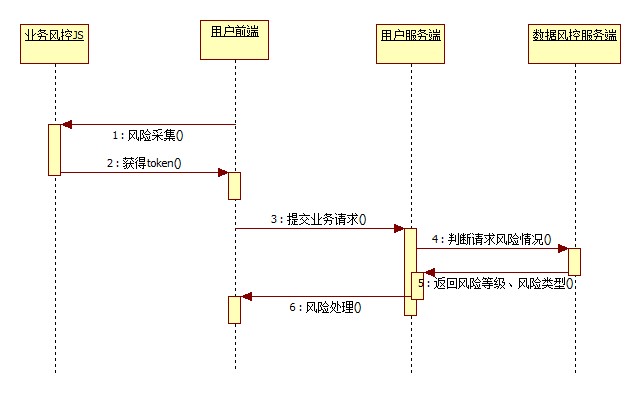
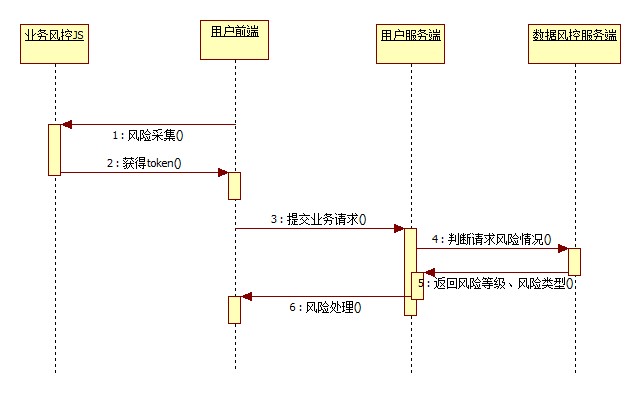
另外在附上一张淘宝滑动验证码的风控流程:
 淘宝的风控:
业务风控
淘宝的风控:
业务风控,包含:注册防控、登陆防控、活动防控、消息防控和其他风险防控,通过用户行为、软硬件环境信息、设备指纹、业务基础信息综合判定用户请求的风险程度:
注册防控:在注册场景提供安全防护,防止机器注册、人工恶意注册、注册短信被攻击。
登陆防控:在登陆场景提供安全防护,防止刷库撞库、暴力破解、可疑登陆。
活动防控:在活动场景提供安全防护,防止刷红包、抢优惠券、黄牛抢号、黄牛刷单。
消息防控:在发帖、评论场景提供安全防护,防止批量发帖、垃圾评论。
其他风险防控:其他场景下的风险防控,防止如频繁查机票、机器点赞、批量送礼物、虚假投票等。
风险采集:采集用户行为、软硬件环境信息、设备指纹信息。此步骤由JS脚本自动完成,无需用户处理;
提交业务请求:用户提交业务请求如注册、登陆请求时,需要将前端风控参数传递给服务端,风控参数包含:
token:请求唯一id
scene:场景
判断请求风险情况:用户服务端调用数据风控服务api,获得请求风险结果。该步骤需要放在业务请求处理之前。
风险处理:根据返回的风险结果,进行风险处理。对于不同风险结果,建议处理方案:
无风险:继续做业务请求处理,如注册、登陆处理;
中风险:建议在做业务请求处理之前,让操作者进行一定的验证,如验证码、语音、短信等验证;
高风险:建议直接返回业务请求失败,让操作者重新再来一次。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享