62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 。
。
<body>
<form id="form1" runat="server" autocomplete="on">
<div id="dv1">
<asp:Label ID="Label1" runat="server" Text="123123"></asp:Label>
</div>
</form>
</body>
<script>
alert($('#<%=Label1.ClientID%>').text());
</script><body>
<form id="form1" runat="server" autocomplete="on">
<div id="dv1">
<span id="sp">123</span>
</div>
<input type="button" id="edit" value="edit"/>
<input type="button" id="print" value="print"/>
</form>
</body>
<script>
//修改span的值
$('#edit').click(function () {
$('#sp').html('hahah123');
})
//弹出修改后的值 hahah123
$('#print').click(function () {
var s = $('#sp');
alert(s.html())
})
</script>$conter.text(....)
//html
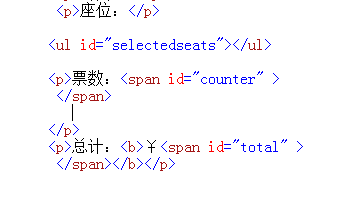
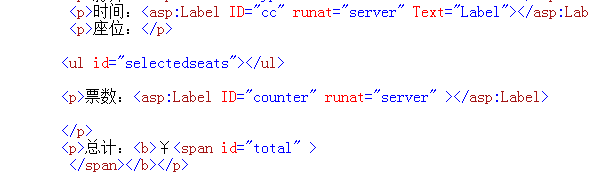
票数:<span id="counter"></span>
<asp:HiddenField runat="server" ID="hidCounter" />
//JS
$('<%=hidCounter.ClientID %>').val($('#counter').val());
int counter = Int32.TryParse(hidCounter.Value,out counter)?Convert.ToInt32(hidCounter.Value):0;
<asp:Hidden id="hd_xxx" runat="server"> hidden控件米有使用过,可以麻烦楼上的帮忙怎么用hidden接收吗。。。灰常感谢
hidden控件米有使用过,可以麻烦楼上的帮忙怎么用hidden接收吗。。。灰常感谢