87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
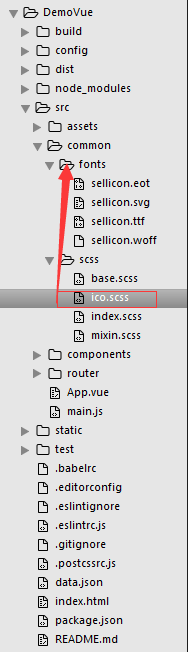
分享 如图所示这是我的项目结构
如图所示这是我的项目结构
@font-face {
font-family: 'sellicon';
src: url('../fonts/sellicon.eot?o1fbpm');
src: url('../fonts/sellicon.eot?o1fbpm#iefix') format('embedded-opentype'),
url('../fonts/sellicon.ttf?o1fbpm') format('truetype'),
url('../fonts/sellicon.woff?o1fbpm') format('woff'),
url('../fonts/sellicon.svg?o1fbpm#sellicon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'sellicon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-add_circle:before {
content: "\e900";
}
.icon-arrow_lift:before {
content: "\e901";
}
.icon-check_circle:before {
content: "\e902";
}
.icon-close:before {
content: "\e903";
}
.icon-favorite:before {
content: "\e904";
}
.icon-keyboard_arrow_right:before {
content: "\e905";
}
.icon-remove_circle_outline:before {
content: "\e906";
}
.icon-shopping_cart:before {
content: "\e907";
}
.icon-thumb_down:before {
content: "\e908";
}
.icon-thumb_up:before {
content: "\e909";
}
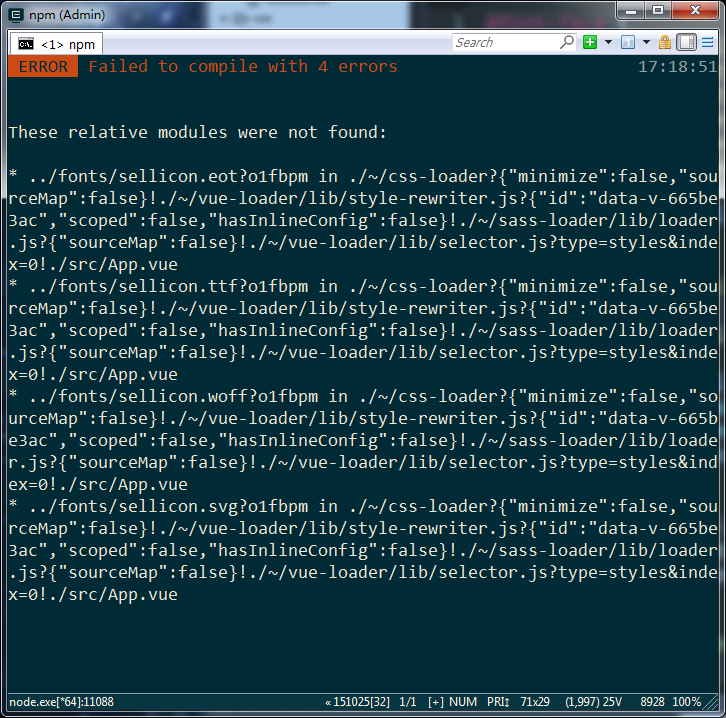
 这是出现报错的地方
这是出现报错的地方