62,263
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script src="../../JS/Script/JavaScript/jquery-1.8.2.min.js" type="text/javascript"></script>
<link href="../../EasyUI/css/default.css" rel="stylesheet" type="text/css" />
<link href="../../EasyUI/js/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../../EasyUI/js/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="../../EasyUI/js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../../EasyUI/js/jQuery.easyui.js" type="text/javascript"></script>
<div id="dlg" class="easyui-dialog" title="策略规则" style="width:550px;height:300px;"
data-options="resizable:true,modal:true">
<table id="dg" class="easyui-datagrid" style="width:550px;height:300px;"
data-options="singleSelect:true,collapsible:true">
<thead>
<tr>
<th field="PostID" width="60">帖子ID</th>
<th field="UserID" width="100">用户ID</th>
<th field="PostTitle" width="150">标题</th>
<th field="offNo" width="50">是否正常</th>
<th field="PostDengjiID" width="50"">等级</th>
</tr>
</thead>
</table>
</div>
<script type="text/javascript">
$(function () {
alert("22222");
var url = "../ajax/DemoJson2.ashx";
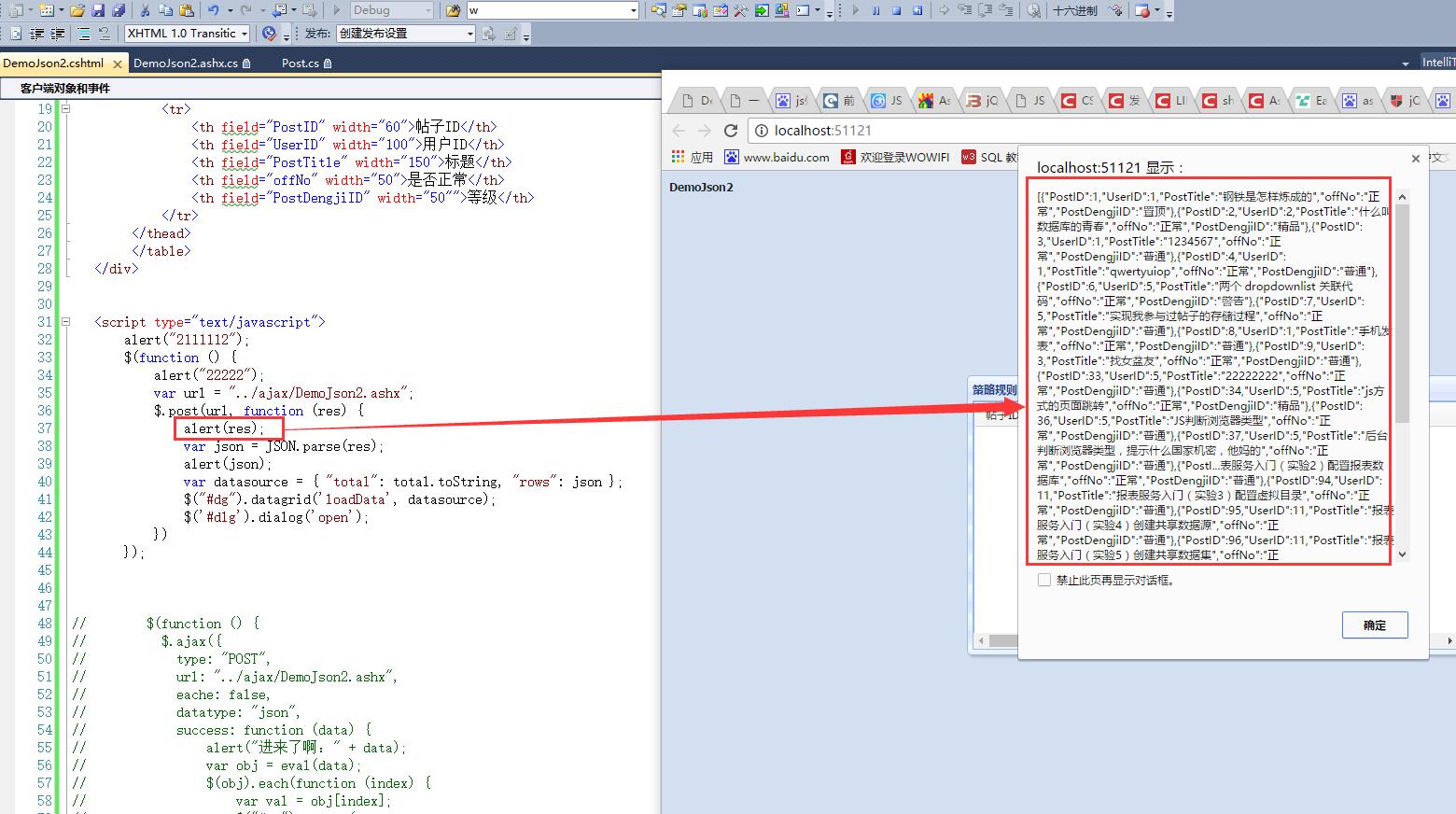
$.post(url, function (res) {
alert(res);
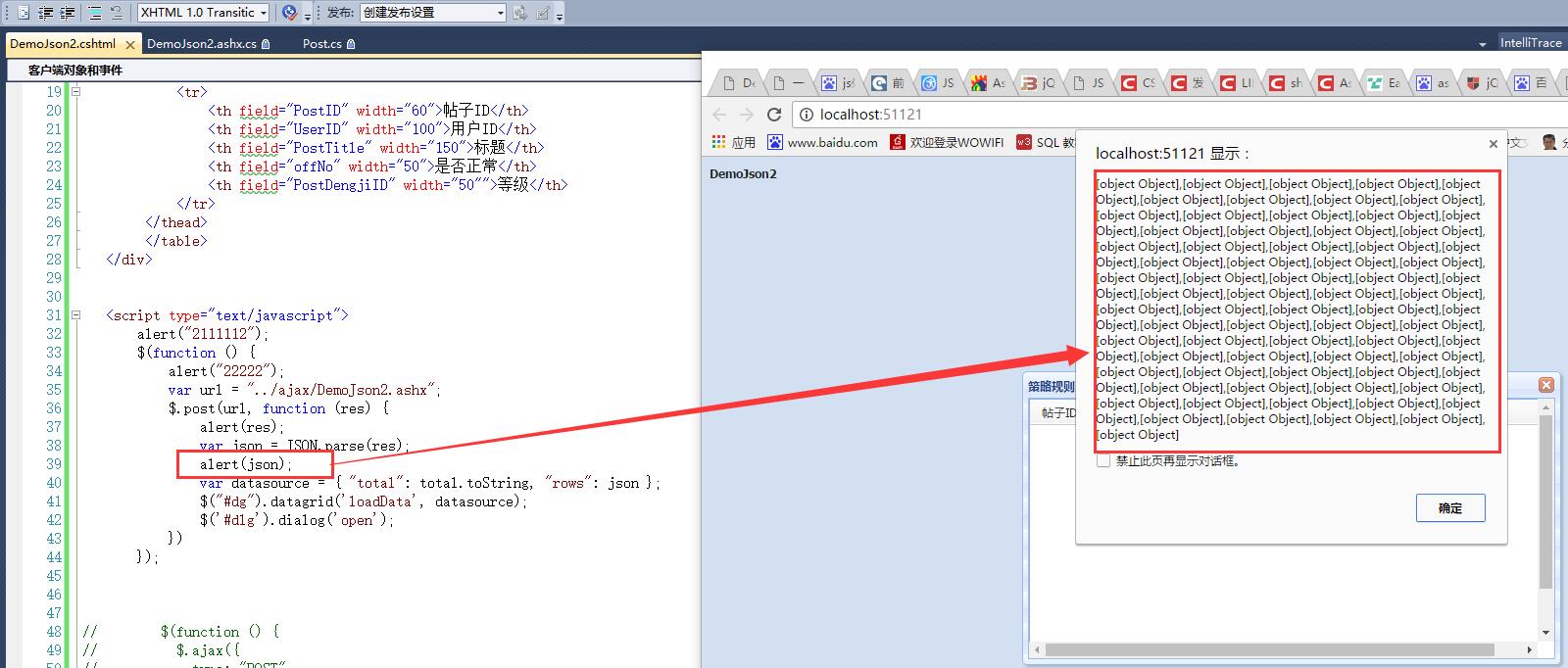
var json = JSON.parse(res);
alert(json);
var datasource = { "total": total.toString, "rows": json };
$("#dg").datagrid('loadData', datasource);
$('#dlg').dialog('open');
})
});
</script>


var datasource = { "total": total.toString, "rows": json };
var json=new{total=list.count,list=list};
write(Serialize(json));
var datasource = { "total": json.total "rows": json.list };