
//前台部分代码
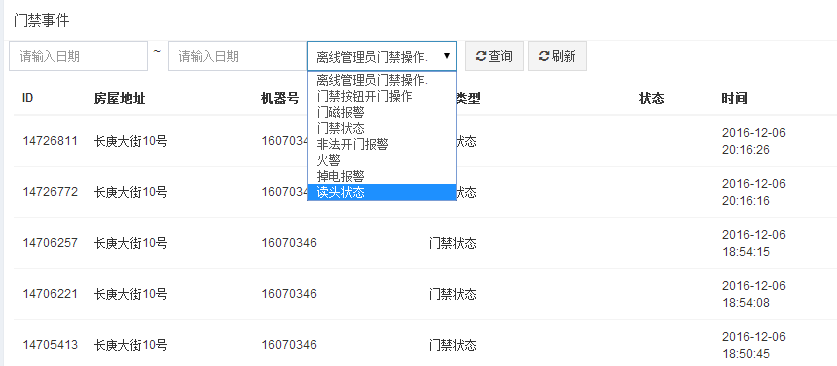
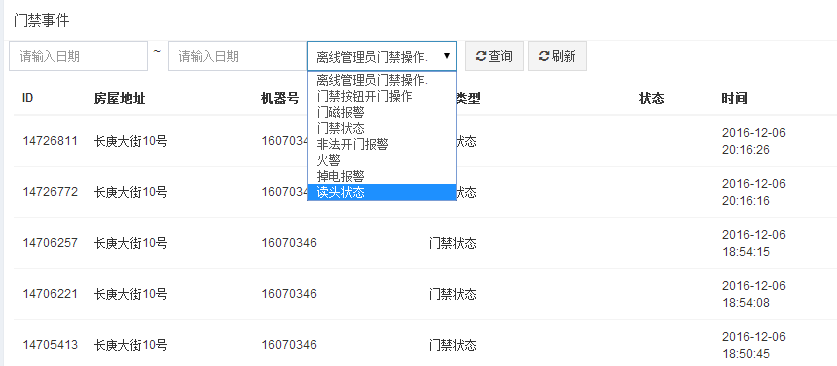
<select class="form-control input-sm select9" id="EventType" name="EventType" style="padding: 0 0 0 5px; width: 150px; float: left ">
<option value="1">离线管理员门禁操作.</option>
<option value="2">门禁按钮开门操作</option>
<option value="3">门磁报警</option>
<option value="4">门禁状态</option>
<option value="5">非法开门报警</option>
<option value="6">火警</option>
<option value="7">掉电报警</option>
<option value="8">读头状态</option>
</select>
//后台相关代码
public JsonResult GetMJEvent(int id, string BeginDate, string EndDate, int DeptID, int pageIndex, int pageNum)
{
if (Session["SysUser"] == null)
{
RedirectToAction("Login", "Home");
}
SysUser sysUser = Session["SysUser"] as SysUser;
List<NewEvent> events = new List<NewEvent>();
if (DeptID == 0 && sysUser.Role != "1")
DeptID = sysUser.DeptID;
DateTime Bdt = string.IsNullOrWhiteSpace(BeginDate) ? Convert.ToDateTime("1989-01-01") : Convert.ToDateTime(BeginDate);
DateTime Edt = string.IsNullOrWhiteSpace(EndDate) ? Convert.ToDateTime("2099-12-30") : Convert.ToDateTime(EndDate).AddDays(1);
string sqlCol = @" select
ROW_NUMBER() OVER( ORDER BY lp.Time desc ) AS RowNumber,
lp.ID,mach.MachNo,lp.EventType,lp.Event State,lp.Time ,dept.DeptName ";
string sql = @" from MJ_Event lp
join Mach_Info mach on lp.MachNo = mach.ID
join ComDepartment dept on mach.DeptID = dept.ID
where mach.DeptID in (select ID from GetDeptIDsByPID(" + DeptID + "," + sysUser.CompanyID + "))";
if (id != 0)
sql += " and lp.ID = " + id;
else
{
sql += @" and lp.Time > DATEADD(DD,-1, CONVERT(Date,'" + Bdt.ToString("yyyy-MM-dd") + @"'))
and lp.Time <DATEADD(DD,1, CONVERT(Date,'" + Edt.ToString("yyyy-MM-dd") + @"'))";
}
string sqlTable = "select * from ( " + sqlCol + sql + " ) tt";
if (pageIndex > 0 && pageNum > 0)
{
int pageBegin = pageNum * (pageIndex - 1) + 1;
int pageEnd = pageNum * pageIndex;
sqlTable += " where tt.RowNumber between " + pageBegin + " and " + pageEnd;
}
string sqlCount = "select COUNT(1) " + sql;
int pageCount = 0;
using (dbContext.Database.Connection)
{
dbContext.Database.Connection.Open();
DbCommand cmd = dbContext.Database.Connection.CreateCommand();
cmd.CommandText = sqlTable;
DbDataReader reader = cmd.ExecuteReader();
while (reader.Read())
{
events.Add(new NewEvent()
{
ID = Convert.ToInt32(reader["ID"]),
DeptName = reader["DeptName"].ToString(),
EventType = Convert.ToInt32(reader["EventType"]),
MachNo = reader["MachNo"].ToString(),
State = Convert.ToInt32(reader["State"]),
Time = reader["Time"].ToString(),
});
}
reader.Close();
DbCommand cmd2 = dbContext.Database.Connection.CreateCommand();
cmd2.CommandText = sqlCount;
pageCount = Convert.ToInt32(cmd2.ExecuteScalar());
}
JObject jo = new JObject();
jo["data"] = JArray.Parse(JsonConvert.SerializeObject(events));
jo["pageCount"] = (int)Math.Ceiling((double)pageCount / (double)pageNum);
jo["pageIndex"] = pageIndex;
return Json(JsonConvert.SerializeObject(jo), JsonRequestBehavior.AllowGet);
}
后台和前台还要加什么代码
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享