62,257
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
//控制器函数
[HttpPost]
public ActionResult Insert(DB_BedType model,List<CG_ChargeStandard>Addlist)//插入只有addlist
{
string retMsg = "";
bool ret = false;
try
{
foreach (var info in Addlist)
_chargeStandardService.Add(info, out retMsg);
ret = _bedTypeService.Add(model, out retMsg);
}
catch (Exception e)
{
retMsg = string.Format("发生错误:{0}", e.Message);
Util.CLogServiceHandler.ErrorLogAdd(retMsg);
}
return Content(retMsg);
}
//DB_BedType
public partial class DB_BedType
{
public int ID { get; set; }
public string Code { get; set; }
public string Name { get; set; }
public string Remark { get; set; }
public string Fk_ChargeType { get; set; }
.....................//一些导航属性删掉了
}
// CG_ChargeStandard
public partial class CG_ChargeStandard
{
public int ID { get; set; }
public int Fk_BedType { get; set; }
public System.DateTime EffectTime { get; set; }
public decimal CostStandard { get; set; }
public string Remarks { get; set; }
public Nullable<decimal> DepositStandard { get; set; }
public System.DateTime OperatorTime { get; set; }
public string OperatorCode { get; set; }
public virtual DB_BedType DB_BedType { get; set; }
}


var postData = {};
var BedTypeJson = { 'ID': ID, 'Code': $code.val(), 'name': $name.val(), 'remark': $remark.val(), 'FK_ChargeType': $('#ChargeType').combobox('getValue') };
var Addlist = [];
for (var i = 0; i < rows.length; i++) {
var o = rows[i];
if (o.waitOpeartor == 1) {
var json = {
Id: 0,
Fk_bedType: ID,
EffectTime: o.StartTime,
CostStandard: o.HotelMoney,
DepositStandard: o.DepositType
};
Addlist.push(json);
}
postData['model'] = BedTypeJson;
postData['Addlist'] = Addlist;
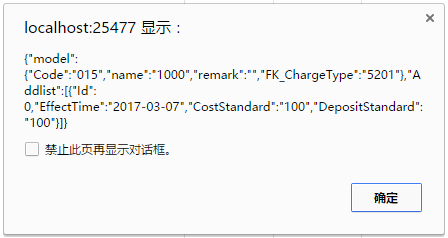
alert(JSON.stringify(postData));
$.ajax({
type: 'POST',
url: url,
dataType: 'text',
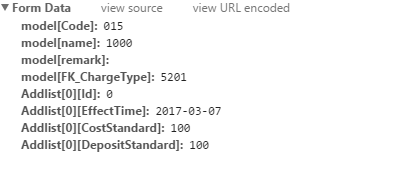
data: postData,
success: function (msg) {
if (msg == '') {
$("#DivAdd").dialog("close");
$("#grid").datagrid("reload");
$('#grid').datagrid('clearSelections');
$('#grid').datagrid('clearChecked');
$.messager.alert('系统提示', '操作成功!', 'info');
}
else {
$.messager.alert('系统提示', "操作失败:" + msg, 'error');
}
}
});