87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
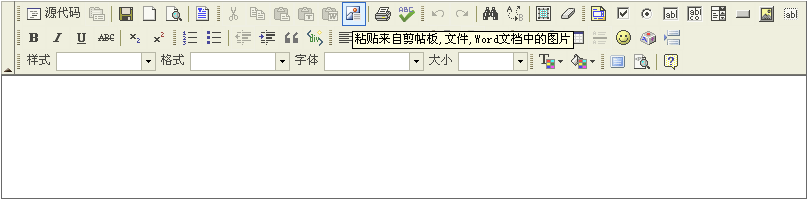
分享 2.FCKEditor2.x编辑器。上传成功
2.FCKEditor2.x编辑器。上传成功
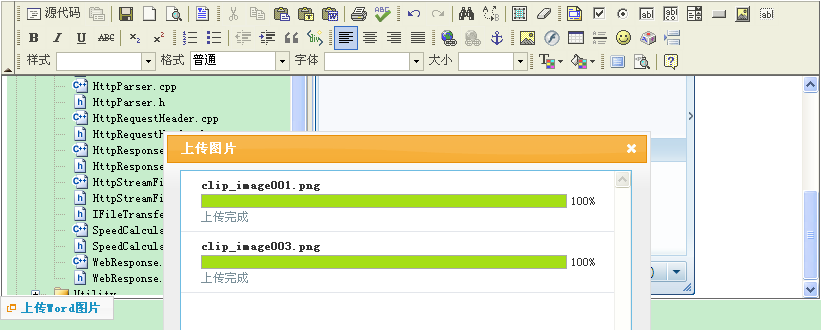
 3.CKEditor3.x编辑器。
3.CKEditor3.x编辑器。
 4.CKEditor3.x-粘贴Excel
4.CKEditor3.x-粘贴Excel
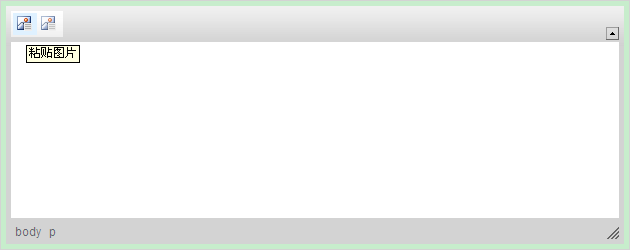
 5.KindEditor3.x-粘贴图片
5.KindEditor3.x-粘贴图片
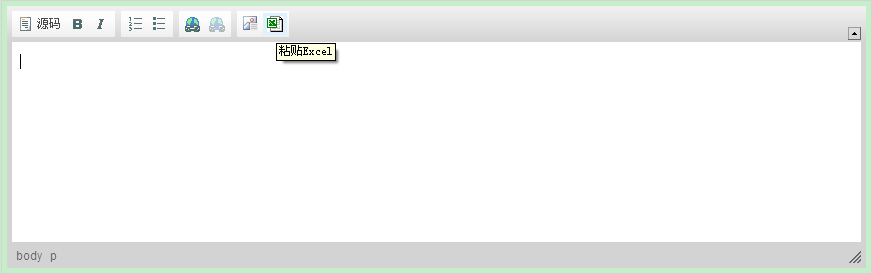
 6.KindEditor4.x-粘贴Excel
6.KindEditor4.x-粘贴Excel
 7.UEditor1.x编辑器
7.UEditor1.x编辑器
 Xproer.WordPaster整合代码如下:
Xproer.WordPaster整合代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>WordPaster For FCKEditor-2.x</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="WordPaster/js/jquery.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
</head>
<body>
<!—textarea控件,FCK编辑器需要借助于这个控件创建-->
<textarea id="txtContent" name="txtContent" cols="1" rows="1"></textarea>
<!--创建FCKEditor控件-->
<script language="javascript" type="text/javascript">
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:10727/asp.net/upload.aspx";
pasterMgr.Load();//加载控件
var fck = new FCKeditor('txtContent');
fck.BasePath = "fckeditor/";
//oFCKeditor.ToolbarSet = "Basic";
fck.Height = 300;
fck.Value = '';
fck.ReplaceTextarea();//将上面的textarea替换成FCK编辑器,这样服务端可以通过Request.Form["txtContent"]取到数据
//初始化编辑器
function FCKeditor_OnComplete(editorInstance)
{
pasterMgr.SetEditor(editorInstance);
}
</script>
</body>
</html>