61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
function initTableGuide(ProjectName) {
$.ajax({
url: fyToolUrl + '&toolAction=getProjectByName&ProjectName=' + ProjectName,
dataType: 'JSON',
success : function(d){
console.info(d);
var html_ = "<thead><th>序号</th><th>链接(URL)</th><th>标题</th><th>技术阶段</th></thead>";
for(var i = 0; i < d.length; i++){
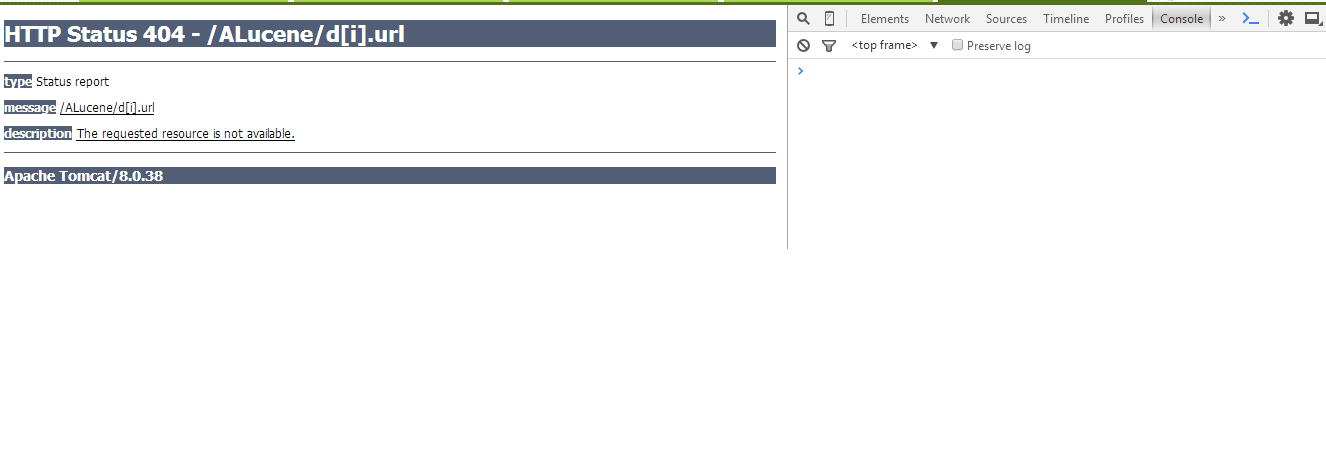
html_ += "<tr><td>" + d[i].id + "</td><td><a href='d[i].url'>" + d[i].title + "</a></td><td>" + d[i].url + "</td><td>" + d[i].id + "</td></tr>";
}
$('#table').html(html_);
}
});
}
function initTableGuide(ProjectName) {
$.ajax({
url: fyToolUrl + '&toolAction=getProjectByName&ProjectName=' + ProjectName,
dataType: 'JSON',
success : function(d){
console.info(d);
var html_ = "<thead><th>序号</th><th>链接(URL)</th><th>标题</th><th>技术阶段</th></thead>";
for(var i = 0; i < d.length; i++){
html_ += "<tr><td>" + d[i].id + "</td><td><a href='"+d[i].url+"' target='_blank'>" + d[i].title + "</a></td><td>" + d[i].url + "</td><td>" + d[i].id + "</td></tr>";
}
$('#table').html(html_);
}
});
}
function initTableGuide(ProjectName) {
$.ajax({
url: fyToolUrl + '&toolAction=getProjectByName&ProjectName=' + ProjectName,
dataType: 'JSON',
success : function(d){
console.info(d);
var html_ = "<thead><th>序号</th><th>链接(URL)</th><th>标题</th><th>技术阶段</th></thead>";
for(var i = 0; i < d.length; i++){
html_ += "<tr><td>" + d[i].id + "</td><td><a href='"+d[i].url+"'>" + d[i].title + "</a></td><td>" + d[i].url + "</td><td>" + d[i].id + "</td></tr>";
}
$('#table').html(html_);
}
});
}