87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$("#id li").click(function(){
$(this).addClass("cur");
$(this).siblings().removeClass("cur");
})
'clickfu':function (to) {
//回调函数,to为点击对象
to.setAttribute("class","cur");
},


 ,不过相对于我这个结构还是不太行。
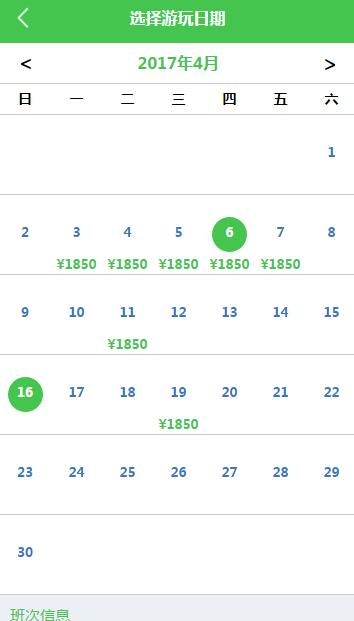
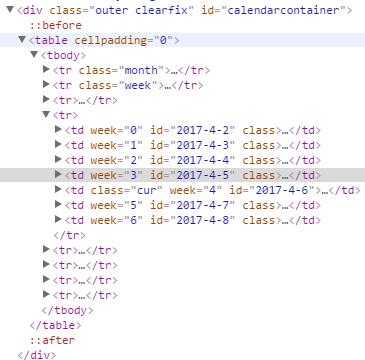
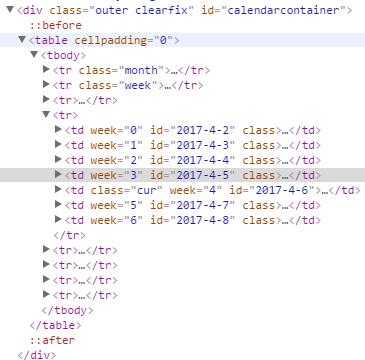
附上html结构图
,不过相对于我这个结构还是不太行。
附上html结构图 [/quote]
什么叫不太行?如果有兄弟节点有其他样式直接xxx.className=''会被去掉,这个需要用正则来替换掉cur样式才行,自己想下如何弄
[/quote]
什么叫不太行?如果有兄弟节点有其他样式直接xxx.className=''会被去掉,这个需要用正则来替换掉cur样式才行,自己想下如何弄 ,不过相对于我这个结构还是不太行。
,不过相对于我这个结构还是不太行。
'clickfu': function (to) {
//回调函数,to为点击对象
to.setAttribute("class", "cur");
var siblings = to.parentNode.childNodes;
for (var i = 0; i < siblings.length; i++)
if (siblings[i].nodeType == 1 && siblings[i] != to) siblings[i].className = '';
}