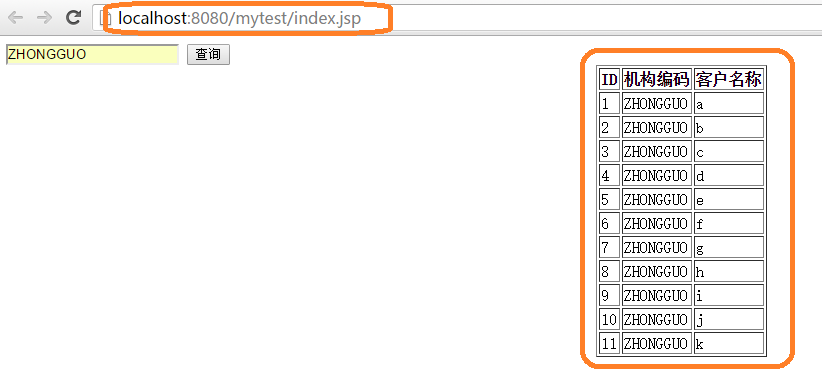
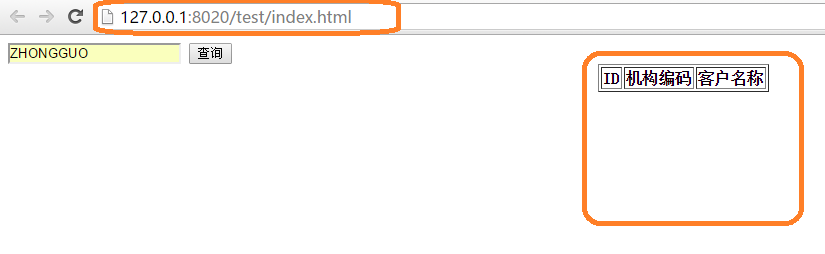
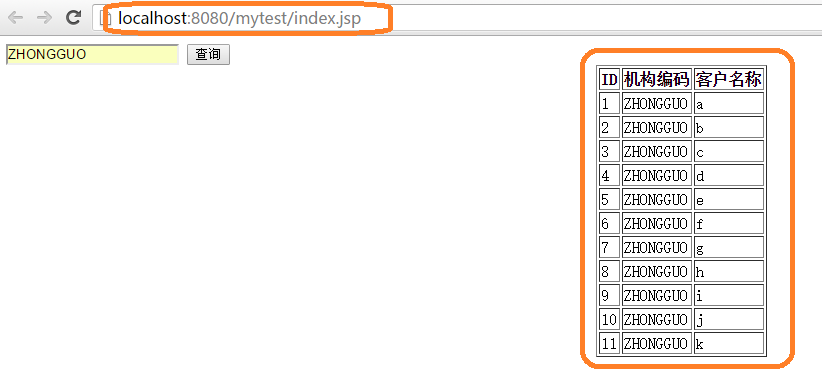
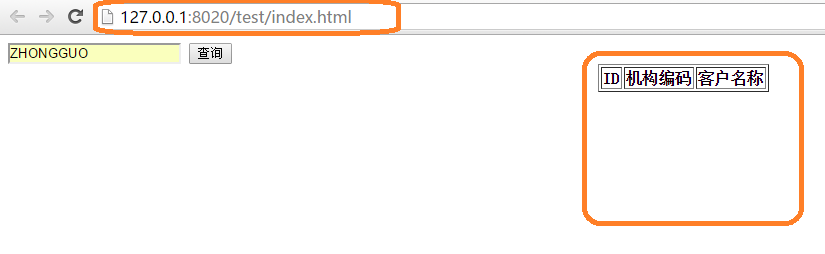
java项目都是在Eclipse里面做的,然后jsp是服务端的,只能支持java语言,因此jsp写的前端页面只能适用java项目,如果需要适配其他的语言:PHP、Andriod 等等,前端页面就得重写了!现在不都流行前后端分离吗?如何实现?如图所示:java项目里用jsp做的一个测试项目,就可以完成一个查询功能,现在我不用jsp,改用HBuilder 做一个前端页面,单击查询时怎样跟jsp一样可以到java后台查询出数据?后来发现这是涉及到ajax跨域的问题,因为java后台是8080端口,项目名称为mytest,而前端是8020端口,项目名为test,前端是无法直接传数据参数给后台的。然后现在就不知道怎么做才能用分离出来的html来替代jsp的功能?Eclipse做前端页面jsp的效率太低,都没有代码提示,要是能够独立出来改用HBuilder 做前端页面多好!求大神指教!最好是有详细的案例代码!感激不尽了!


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享