28,391
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

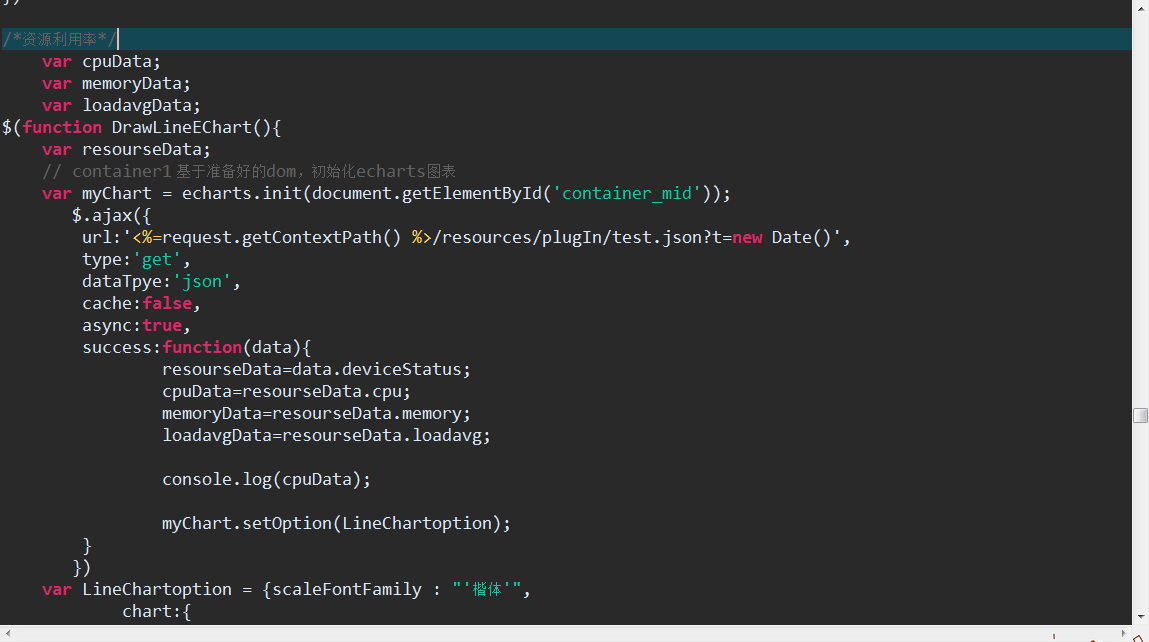
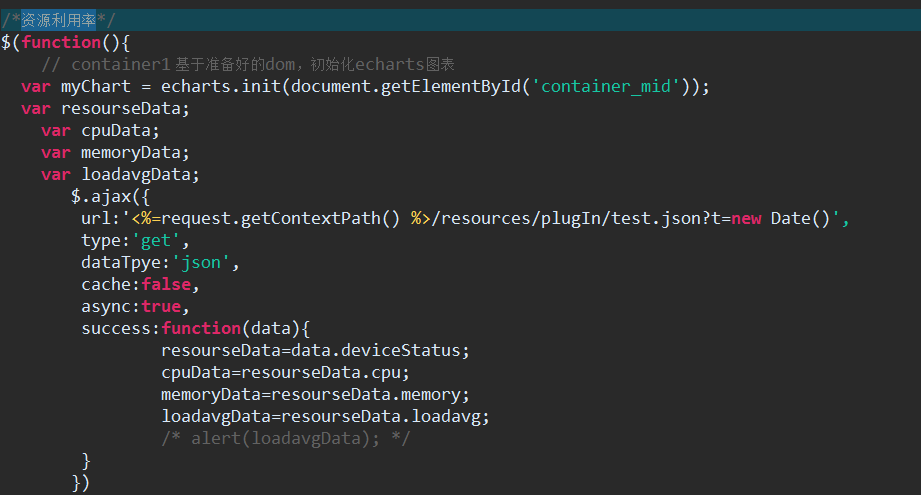
success:
function (res) {
var plqsecharts=res["FM2_CompFactorsLine"];
var CUFdata='';
var CUFendata='';
for(var i=0;i<=plqsecharts.length-1;i++){
CUFdata+=plqsecharts[i]["CUF"];
CUFendata+=plqsecharts[i]["CUFen"];
CUFdata+=',';
CUFendata+=',';
}
var SZdata=CUFdata.split(",");