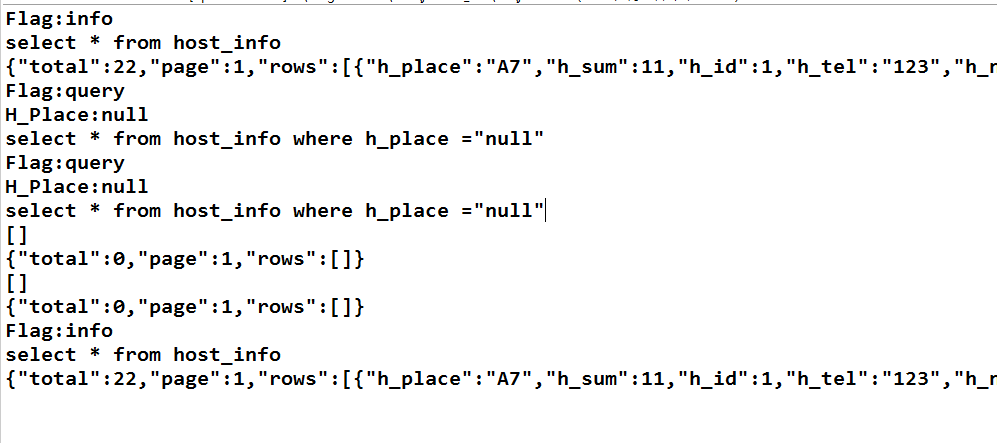
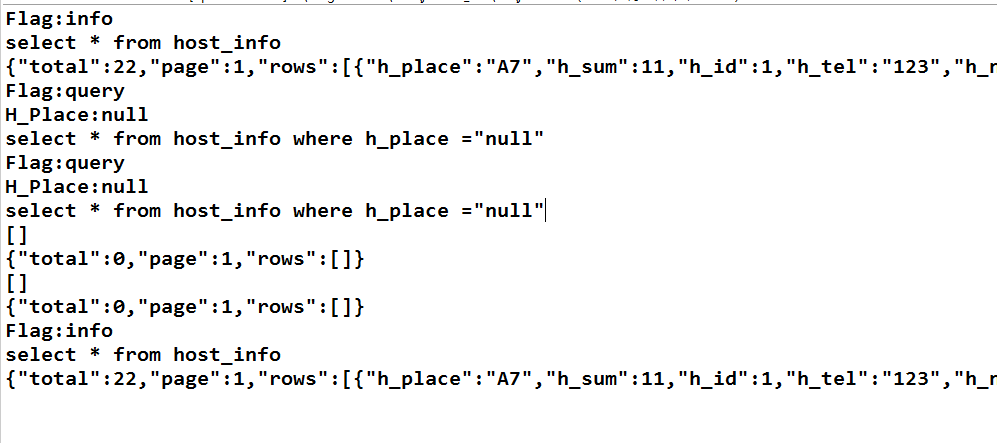
写的datagrid在查询数据之后无法显示想要的页面
$(document).ready(function (){
$(function (){
$("#dg").datagrid({
url:'${pageContext.request.contextPath}/findByplace_Servlet?flag=info'
})
});
});
$("#btser").click(function(){
var place = $("#h_place").val();
$.ajax({
url : "${pageContext.request.contextPath}/findByplace_Servlet?flag=query",
success : function(){
alert("AAA");
}
});
$("#dg").datagrid({
url : '${pageContext.request.contextPath}/findByplace_Servlet?flag=info',
"h_place" : place
});
$("#dg").datagrid("reload");
});
后台拿数据的时候,前台会跳好几次
求教大神,应该怎么弄

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享