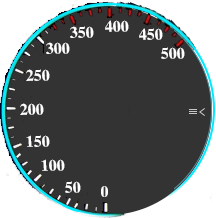
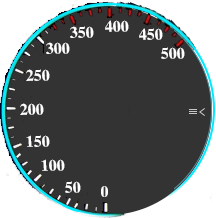
写了一个指针,表盘是图片,指针一开始指向数值500,指向0时,旋转-220度,请问怎么能让指针随数值的改变而改变

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.charta{
width: 216px;
height: 218px;
margin-top: 62px;
background: url(img/999_06.png) no-repeat;
background-size: 100% 100%;
margin-left: 5px;
}
.needlea {
position: absolute;
top: 172px;
left: 114px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
z-index: 1;
}
.screw {
position: absolute;
top: -13px;
left: -13px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 26px;
height: 26px;
background: #ebe7e8;
border-radius: 13px;
box-shadow: inset -1px 1px 1px white, inset 1px -1px 1px rgba(0, 0, 0, 0.25), -2px 2px 6px rgba(0, 0, 0, 0.25), 15px 5px 10px rgba(8, 42, 119, 0.25);
-webkit-transform: translate3d(0, 0, 2);
-moz-transform: translate3d(0, 0, 2);
-ms-transform: translate3d(0, 0, 2);
-o-transform: translate3d(0, 0, 2);
transform: translate3d(0, 0, 2);
z-index: 2;
}
.after {
content: '\20';
position: absolute;
top: -70px;
left: -6px;
width: 2px;
border-style: solid;
border-width: 0 6px 70px 6px;
border-color: transparent transparent #fff transparent;
box-shadow: 12px 4px 10px rgba(8, 42, 119, 0.2);
-webkit-transform-origin: bottom center;
-moz-transform-origin: bottom center;
-ms-transform-origin: bottom center;
-o-transform-origin: bottom center;
transform-origin: bottom center;
}
</style>
</head>
<body style="background:#000;">
<div class="charta">
<div class="needlea">
<div class="screw screwa"></div>
<div class="after"></div>
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享