81,116
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function() {
alert("woaini");
$("#edu_ul")
.append(
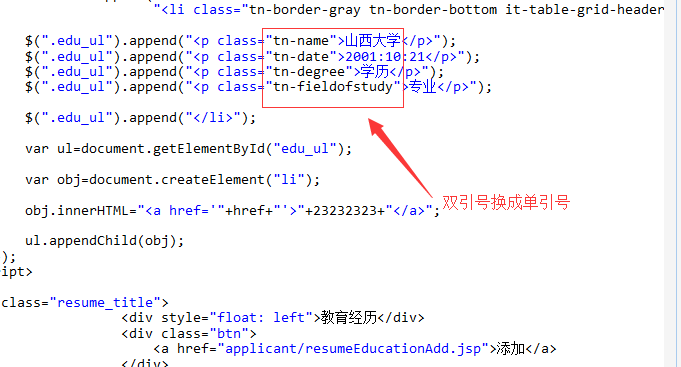
"<li class="tn-border-gray tn-border-bottom it-table-grid-header">");
$(".edu_ul").append("<p class="tn-name">山西大学</p>");
$(".edu_ul").append("<p class="tn-date">2001:10:21</p>");
$(".edu_ul").append("<p class="tn-degree">学历</p>");
$(".edu_ul").append("<p class="tn-fieldofstudy">专业</p>");
$(".edu_ul").append("</li>");
var ul=document.getElementById("edu_ul");
var obj=document.createElement("li");
obj.innerHTML="<a href='"+href+"'>"+23232323+"</a>";
ul.appendChild(obj);
});
</script>
<div class="resume_title">
<div style="float: left">教育经历</div>
<div class="btn">
<a href="applicant/resumeEducationAdd.jsp">添加</a>
</div>
</div>
<div class="it-table-grid">
<ul class="edu_ul" id="edu_ul">
<li class="tn-border-gray tn-border-bottom it-table-grid-header">
<p class="tn-name">毕业院校</p>
<p class="tn-date">就读时间</p>
<p class="tn-degree">学历</p>
<p class="tn-fieldofstudy">专业</p>
</li>
</ul>
</div>
.it-table-grid ul {
padding-left: 7px;
}
.it-table-grid .it-table-grid-header {
color: #999;
}
.it-table-grid li {
line-height: 20px;
overflow: hidden;
line-height: 35px;
height: 35px;
color: rgb(102, 102, 102);
}
 [/quote]
List 也可以放在Request里的
F12看下控制台有没有报错 还有就是看下网络那里的响应有没有返回数据 ,该不会是jquery路径不对[/quote]
万分感谢,用list,c:foreach 成功了,不想看为啥之前的办法不行了。谢谢啊!
[/quote]
List 也可以放在Request里的
F12看下控制台有没有报错 还有就是看下网络那里的响应有没有返回数据 ,该不会是jquery路径不对[/quote]
万分感谢,用list,c:foreach 成功了,不想看为啥之前的办法不行了。谢谢啊!
.it-table-grid ul {
padding-left: 7px;
}
.it-table-grid .it-table-grid-header {
color: #999;
}
.it-table-grid li {
line-height: 20px;
overflow: hidden;
line-height: 35px;
height: 35px;
color: rgb(102, 102, 102);
}
 [/quote]
List 也可以放在Request里的
F12看下控制台有没有报错 还有就是看下网络那里的响应有没有返回数据 ,该不会是jquery路径不对
[/quote]
List 也可以放在Request里的
F12看下控制台有没有报错 还有就是看下网络那里的响应有没有返回数据 ,该不会是jquery路径不对
.it-table-grid ul {
padding-left: 7px;
}
.it-table-grid .it-table-grid-header {
color: #999;
}
.it-table-grid li {
line-height: 20px;
overflow: hidden;
line-height: 35px;
height: 35px;
color: rgb(102, 102, 102);
}