21,474
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


void MainWindow::showProperties()
{
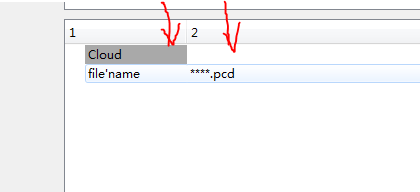
QStandardItem *headerCSObject = new QStandardItem(QStringLiteral("Cloud"));
headerCSObject->setBackground(QBrush(QColor(169,169,169)));
headerCSObject->setAccessibleDescription("CS Object");
QStandardItem *Name = new QStandardItem(QStringLiteral("file'name"));
QStandardItem *valueName = new QStandardItem(QStringLiteral("****.pcd"));
propertiesModel->appendRow(headerCSObject);
QList<QStandardItem *> rowItems;
rowItems.push_back(Name);
rowItems.push_back(valueName);
propertiesModel->appendRow(rowItems);
}