87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 $("#mf").on("load", function(event){
$("#hs",this.contentDocument).click(function(){
alert("hello");
myIframe.window.ad();//调用子页面ad()方法;
alert(frames["myIframe"].document.forms["f"].serialize());//序列化iframe页面中的表单
});
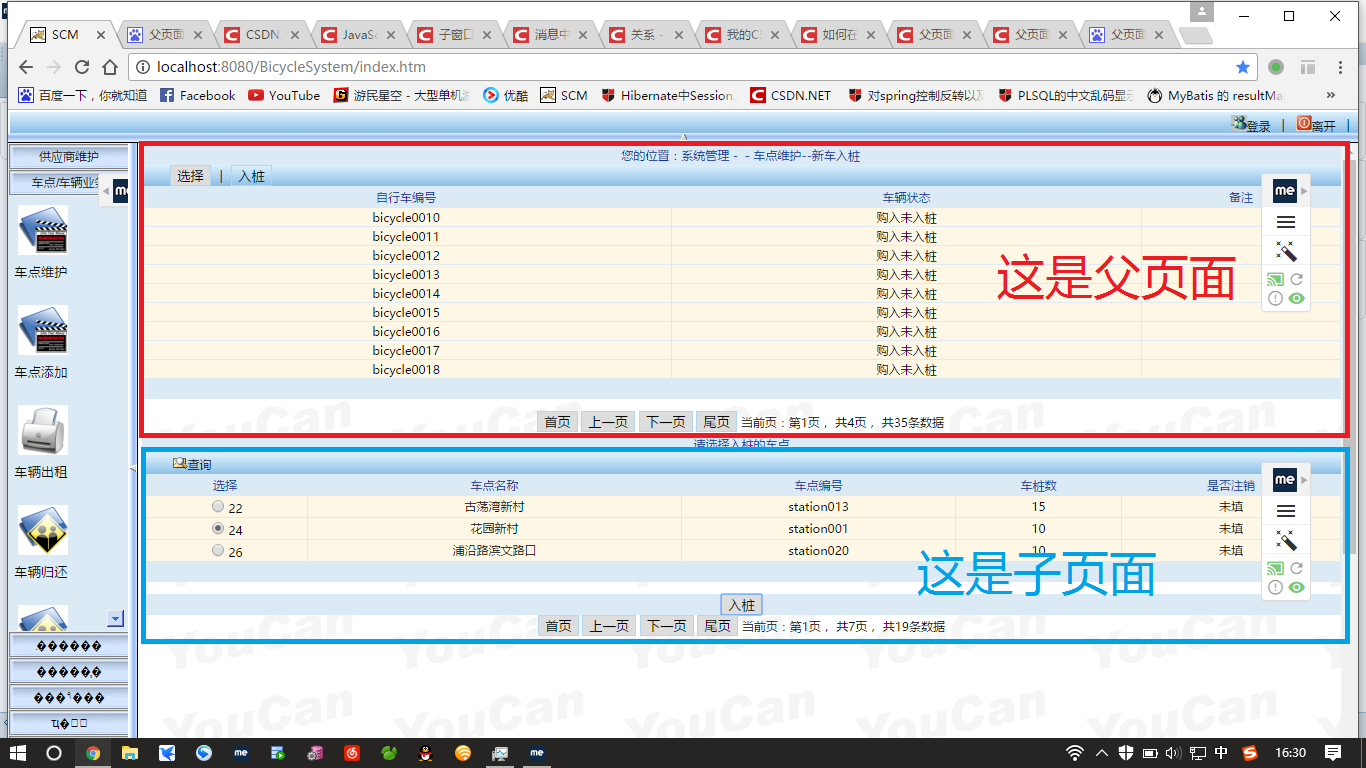
}); <iframe name="myIframe" id="mf" width="100%" height="100%" frameborder="0"></iframe> function ad(){
alert("子页面");
alert($("#f").serialize());
} <a href="stationSelect.jsp" target="myIframeName">
<input type="button" value="入桩"/>
</a><div style="display:none;" id="showIframe">
<iframe name="myIframeName" id="myIframeId" width="100%" height="100%" frameborder="0"></iframe>
</div>