81,116
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<label>用户名</label>
<input type="text" id="userName"><br>
<label>密 码</label>
<input type="password" id="password"><br>
<input type="submit" class="submitLogin" value="提交" >$(".submitLogin").click(function(e) {
var UserName = $("#userName").val();
var Password = $("#password").val();
var user ={person:{Name:UserName,Pass:Password}};
$.ajax({
type : "POST",
url : "login",
data :user,
dataType:"json",
success : function(msg) {
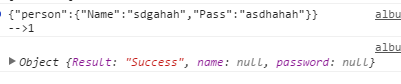
console.info(JSON.stringify(user)+"\n-->1");
console.log(msg);
},
error:function(){
console.info(JSON.stringify(user)+"\nError");
console.info(xmlHttp.readyState);
console.info(xmlHttp.status);
console.info(xmlHttp.statusText);
},
fail:function(){
console.info("Fail");
}
});
}
}); <servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>public class MyServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
private static int i = 0;
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
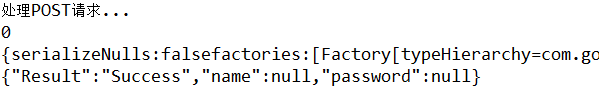
System.out.println("处理POST请求...");
//获取前台data数据中的uName和uPass
request.setCharacterEncoding("utf-8");
String user= request.getParameter("person");
String name = request.getParameter("Name");
String password = request.getParameter("Pass");
System.out.println(i++);
JsonObject jo = new JsonObject();
jo.addProperty("Result", "Success");
jo.addProperty("user", user);
jo.addProperty("name", name);
jo.addProperty("password", password);
PrintWriter out = response.getWriter();
out.println(jo);
System.out.println(jo);
}
}