因为要做移动前端开发,比效要关注各种设备的像素.
我知道做移动前端时,要把以下一段代码加进<head>标签内,使得移动设备的视口使用设备独立像素而不是物理像素,这样看起来的效果,不会那么小,失真.....
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" />
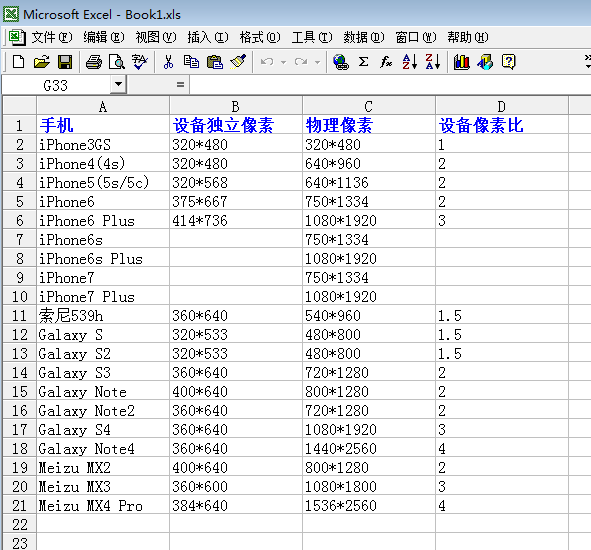
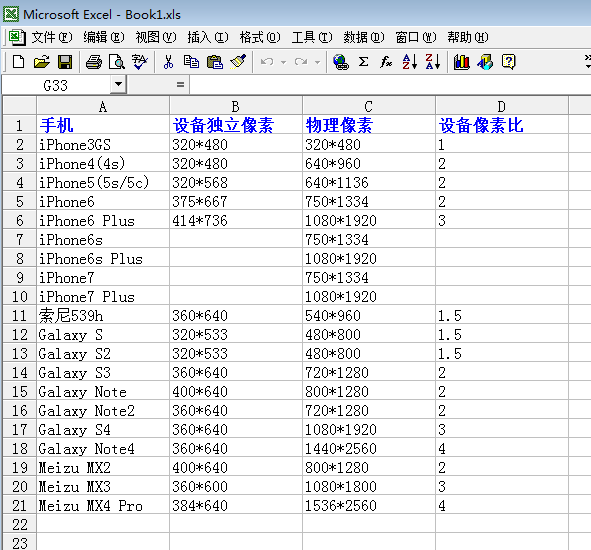
有谁知道,怎么样用js代码算出移动设备的物理像素,设备独立像素,设备像素比.
以下为我在网上找到一些,不知道对不对...

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享