62,256
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
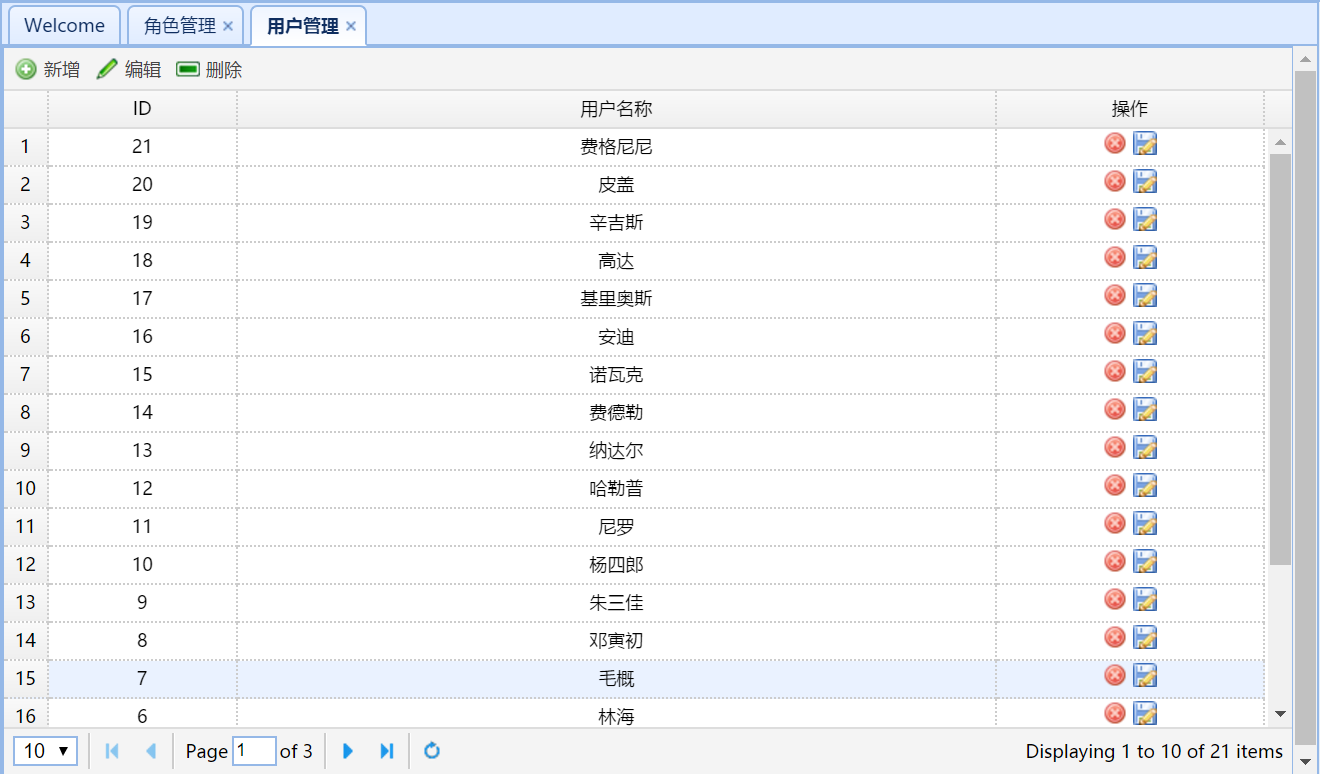
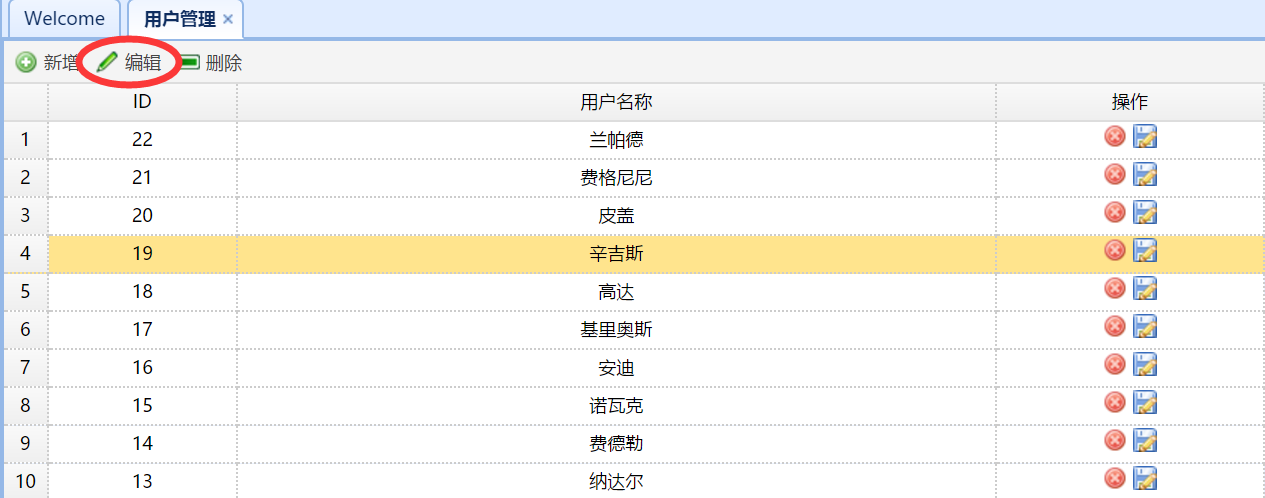
 现在要实现,选中一条记录单击,工具栏的编辑,传值到控制器里,为什么会null.
text:"编辑",
iconCls: 'icon-edit',
handler:function(){
var selected = $('#grid').datagrid('getSelected');//获取选中的值
if(null == selected){
$.messager.alert("提示", "您没有选中任何行!");
return;
}
else{
editUser(selected.UId);//调用编辑函数
}
}
},
现在要实现,选中一条记录单击,工具栏的编辑,传值到控制器里,为什么会null.
text:"编辑",
iconCls: 'icon-edit',
handler:function(){
var selected = $('#grid').datagrid('getSelected');//获取选中的值
if(null == selected){
$.messager.alert("提示", "您没有选中任何行!");
return;
}
else{
editUser(selected.UId);//调用编辑函数
}
}
},
[HttpPost]
public ActionResult LoadUserData(int page, int rows)
{
var result = permitbll.GetAllUserList();
var json = new { total = result.Count, rows = result.Skip((page - 1) * rows).Take(rows); };
return Json(json, JsonRequestBehavior.DenyGet);
}