87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body style="background-color:#000000">
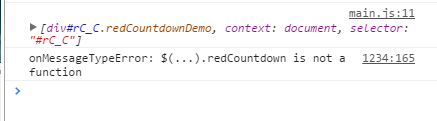
<div id="rC_C" class="redCountdownDemo"></div>
<input type="button" onclick="test()" value="点击测试" />
<script src="/js/jquery.min.js"></script>
<script src="/js/jquery.knob.min.js"></script>
<script src="/js/jquery.ba-throttle-debounce.min.js"></script>
<script src="/js/jquery.redcountdown.js"></script>
<script type="text/javascript">
function test() {
console.log($('#rC_C'));
$('#rC_C').redCountdown({
end: 30,
now: '0',
labels: true,
labelsOptions: {
lang: {
seconds: ''
},
style: 'font-size:0.5em; text-transform:uppercase;'
},
style: {
secondsElement: {
gauge: {
thickness: .2,
bgColor: "rgba(255,255,255,0.05)",
fgColor: "rgba(255,255,255,0.2)",
lineCap: 'round'
},
textCSS: 'font-family:\'Open Sans\'; font-size:25px; font-weight:300; color:rgba(255,255,255,0.7);'
}
},
onEndCallback: function () {
}
});
}
//test();
</script>
</body>
</html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body style="background-color:#000000">
<div id="rC_C" class="redCountdownDemo"></div>
<input type="button" onclick="test()" value="点击测试"/>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.knob.min.js"></script>
<script src="js/jquery.ba-throttle-debounce.min.js"></script>
<script src="js/jquery.redcountdown.js"></script>
<script type="text/javascript">
function test(){
console.log($('#rC_C'));
$('#rC_C').redCountdown({
end: 30,
now: '0',
labels: true,
labelsOptions: {
lang: {
seconds: ''
},
style: 'font-size:0.5em; text-transform:uppercase;'
},
style: {
secondsElement: {
gauge: {
thickness: .2,
bgColor: "rgba(255,255,255,0.05)",
fgColor: "rgba(255,255,255,0.2)",
lineCap: 'round'
},
textCSS: 'font-family:\'Open Sans\'; font-size:25px; font-weight:300; color:rgba(255,255,255,0.7);'
}
},
onEndCallback: function () {
}
});
}
</script>
</body>
</html>
