<%@ page contentType="text/html;charset=utf-8" %>
<%@ page language="java" %>
<%@ page import="java.util.*" %>
<html>
<head>
<title> 右下角窗口</title>
<script type="text/javascript" src="script/jquery-1.4.1.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/login.css" rel="stylesheet" type="text/css" />
<link href="css/style1.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" src="script/maplook.js"></script>
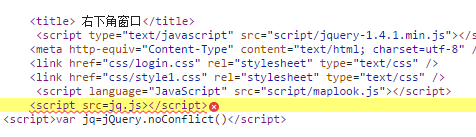
<script src=jq.js></script>
<script>var jq=jQuery.noConflict()</script>
</head>
<body>
<div class="window">
<div style="text-align:right">
<a href="#" onclick="jQuery('#dvPro')[this.innerHTML == '[最小化]'?'hide':'show'](); this.innerHTML = this.innerHTML == '[最小化]' ? '[展开]' : '[最小化]'; return false">[最小化]</a>
<a href="#" onclick="jQuery('#dvPro').load('showadmin.jsp')">【管理员信息】</a>
<a href="#" onclick="jQuery('#dvPro').load('show.jsp')">【设备信息】</a>
</div>
<div id="dvPro" style="height:230px"></div>
<script>
jQuery('#dvPro').load('show.jsp')
</script>
</div>
</body>
</html>
出现的问题是:单击【管理员信息】或【设备信息】都在<div id="dvPro">中加载显示不了相应的jsp文件。
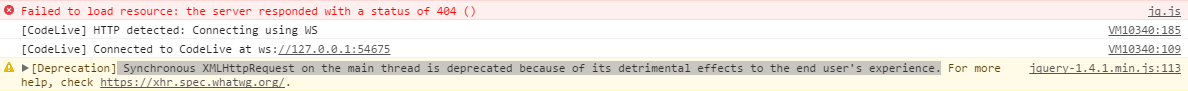
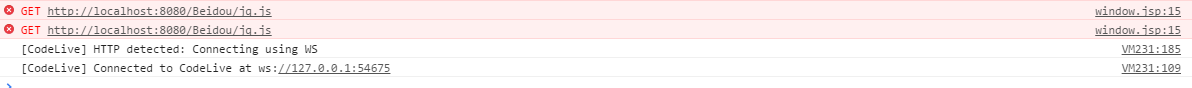
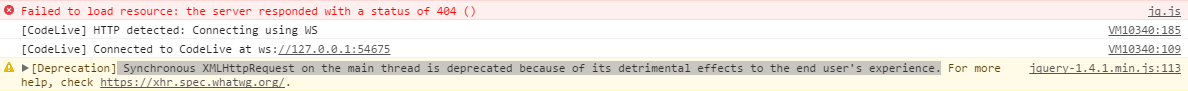
网页给出的错误提示:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享