87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享






function splitStr(e) {
/**
* 字符串e的值是
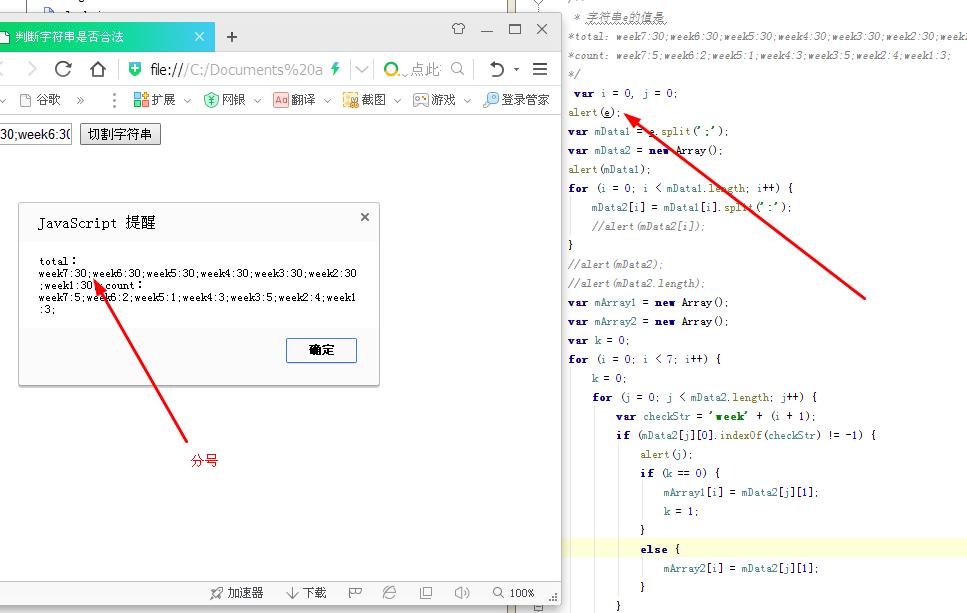
*total:week7:30;week6:30;week5:30;week4:30;week3:30;week2:30;week1:30;;
*count:week7:5;week6:2;week5:1;week4:3;week3:5;week2:4;week1:3;
*/
var i = 0, j = 0;
alert(e);
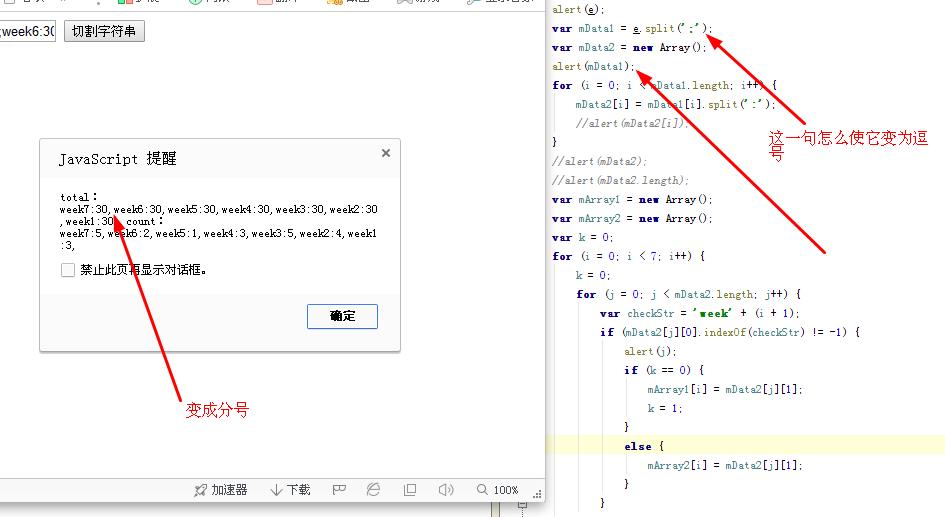
var mData1 = e.split(';');
var mData2 = new Array();
alert(mData1);
for (i = 0; i < mData1.length; i++) {
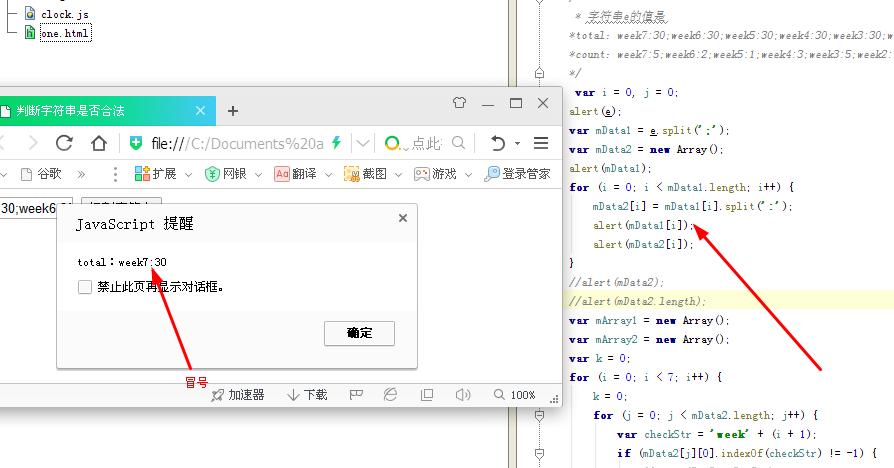
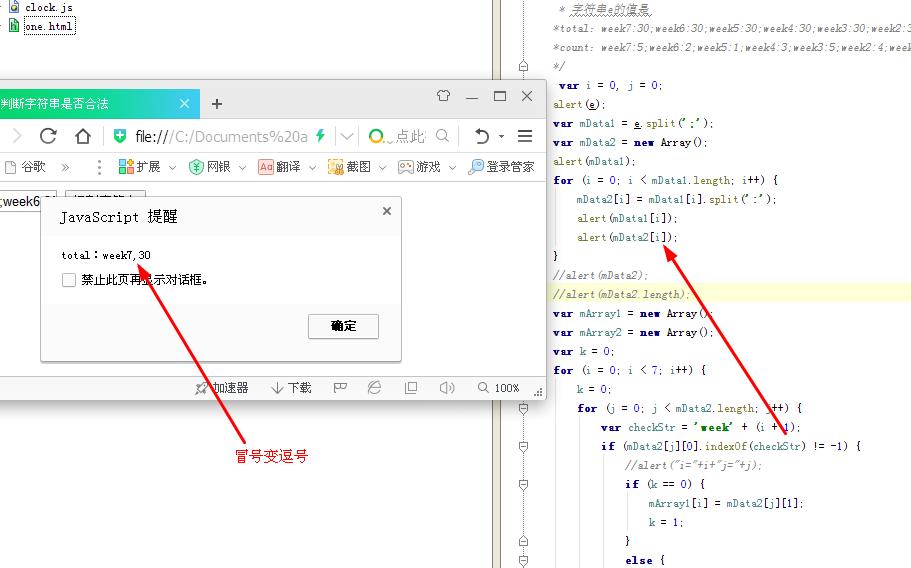
mData2[i] = mData1[i].split(':');
alert(mData1[i]);
alert(mData2[i]);
}
//alert(mData2);
//alert(mData2.length);
var mArray1 = new Array();
var mArray2 = new Array();
var k = 0;
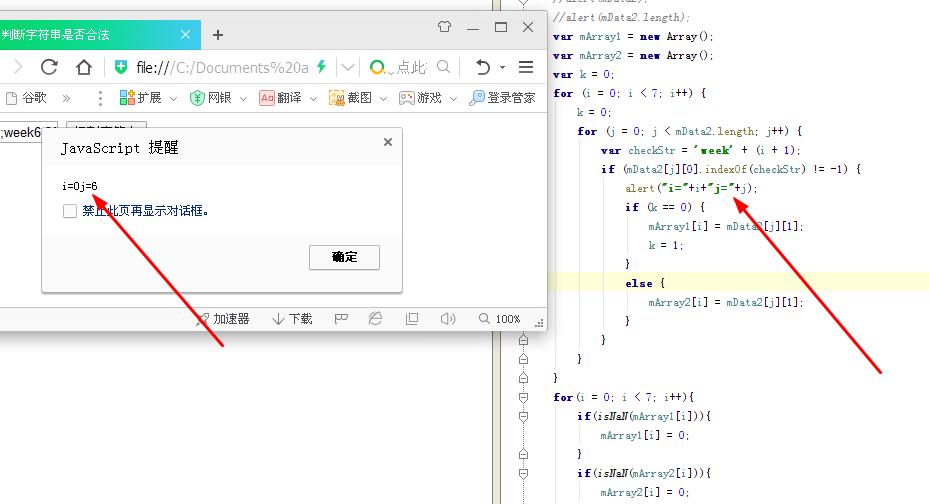
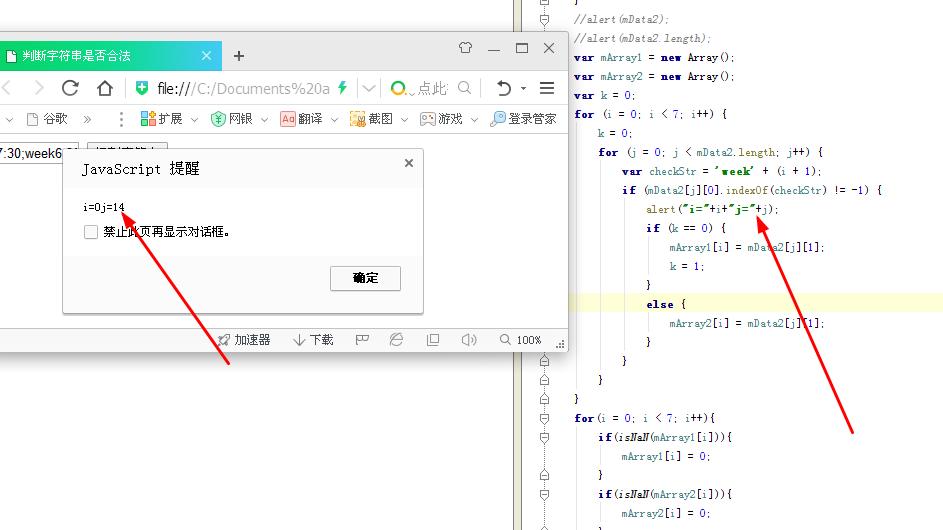
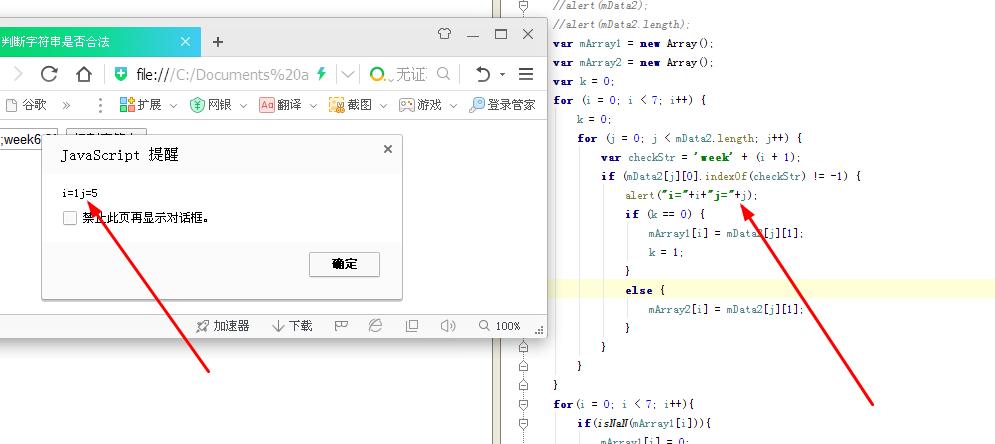
for (i = 0; i < 7; i++) {
k = 0;
for (j = 0; j < mData2.length; j++) {
var checkStr = 'week' + (i + 1);
if (mData2[j][0].indexOf(checkStr) != -1) {
alert("i="+i+"j="+j);
if (k == 0) {
mArray1[i] = mData2[j][1];
k = 1;
}
else {
mArray2[i] = mData2[j][1];
}
}
}
}
for(i = 0; i < 7; i++){
if(isNaN(mArray1[i])){
mArray1[i] = 0;
}
if(isNaN(mArray2[i])){
mArray2[i] = 0;
}
}
alert(mArray1);
alert(mArray2);
} <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>判断字符串是否合法</title>
<script src="clock.js">
</script>
</head>
<body>
<form action="" method="post" name="myform" id="myform">
<input type="text" name="txtString">
<input type="button" value="切割字符串"
onclick="splitStr(document.myform.txtString.value)">
</form>
</body>
</html>