87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
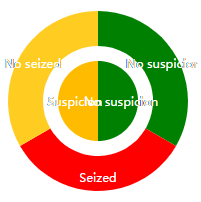
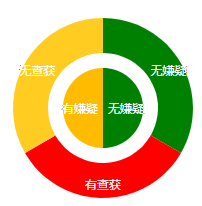
 如图所示 中文版和英文版的文字位置都不友好 有什么办法能更改位置吗 急求 下面附上配置源代码
如图所示 中文版和英文版的文字位置都不友好 有什么办法能更改位置吗 急求 下面附上配置源代码function initEchartPie(){
//app.title = '环形图';
option = {
color:["green","#ffbb00","red","#ffcc22"],
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left'
},
series: [
{
name:'',
type:'pie',
selectedMode: 'single',
radius: [0, '40%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:0, name:$.i18n.prop("vicenter.database.dictionary.imgCheckConclution.nosuspicion")},
{value:0, name:$.i18n.prop("vicenter.database.dictionary.imgCheckConclution.suspicion")}
]
},
{
name:'',
type:'pie',
radius: ['55%', '90%'],
label: {
normal: {
position: 'inner'
}
},
data:[
{value:0, name:$.i18n.prop("vicenter.database.dictionary.imgCheckConclution.nosuspicion")},
{value:0, name:$.i18n.prop("vicenter.database.dictionary.manualCheckConclution.seized")},
{value:0, name:$.i18n.prop("vicenter.database.dictionary.manualCheckConclution.noseized")}
]
}
]
};
myChartCheck = echarts.init(document.getElementById('echartTable_pie'));
myChartCheck.setOption(option);
}