参考easyui官网的DataGrid Selection
自己写了一个selection
<div style="margin:20px 0;">
<a href="#" class="easyui-linkbutton" plain="true" onclick="getSelected()">GetSelected</a>
</div>
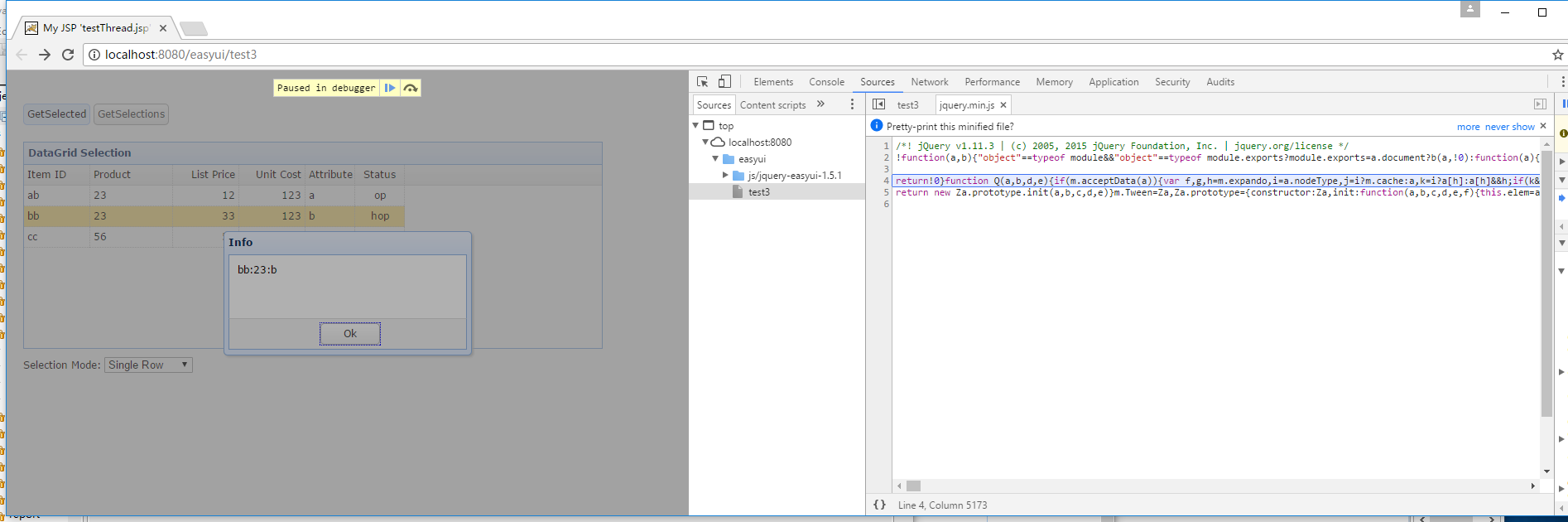
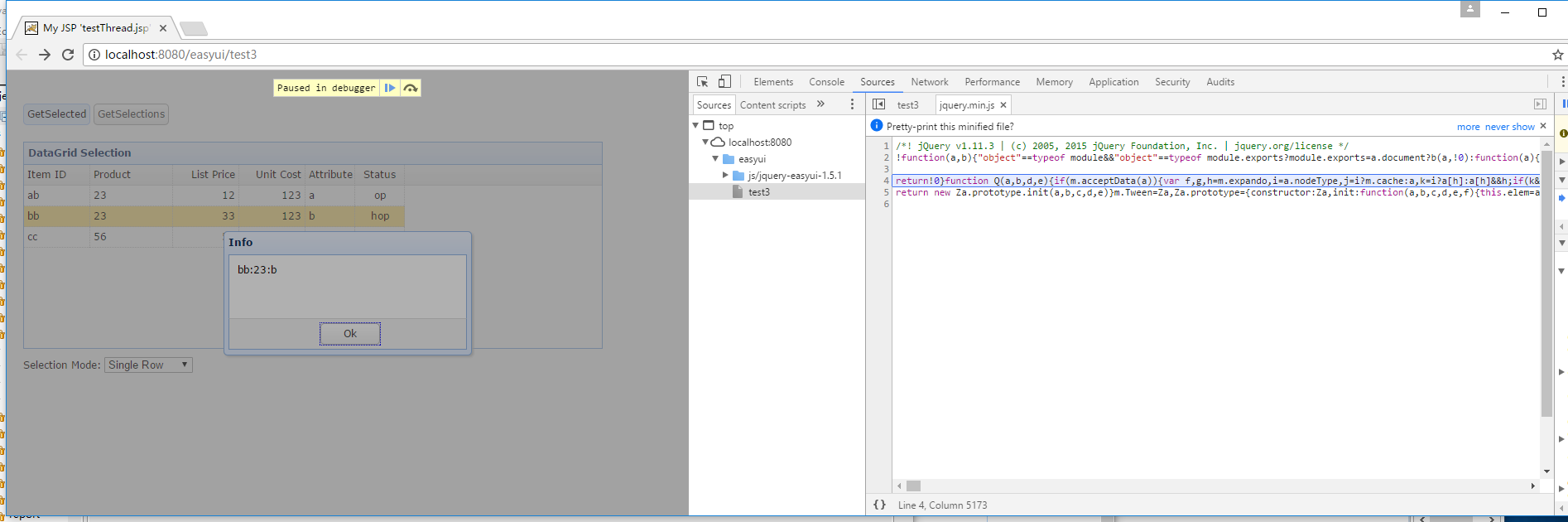
点击GetSelections之后 在完成getSelected()中的$.messager.alert('Info', row.itemid+":"+row.productid+":"+row.attr1);方法后,弹出框闪一下,页面自动跳到index页面,路径改为根路径加上#。
页面debug发现执行完$.messager.alert('Info', row.itemid+":"+row.productid+":"+row.attr1)后,就跑到</div> 然后就跑到jquery.min.js里面,最后跑到index页面,路径变成了http://localhost:8080/项目名/#
js:
function getSelected(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.alert('Info', row.itemid+":"+row.productid+":"+row.attr1);
}
}
跳到jquery.min.js:

请问:为什么执行完$.messager.alert('Info', row.itemid+":"+row.productid+":"+row.attr1)方法后,还会自动执行未定义的操作?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享