数据表:select IndexID,Otype,colSpan,rowSpan from A ,如下图:
indexid:通过这个排序,按先后顺序生成每行固定的四列HTML控件(每行tr只能有四列)
otype:控件类型
colspan:跨列数
rowspan:跨行数

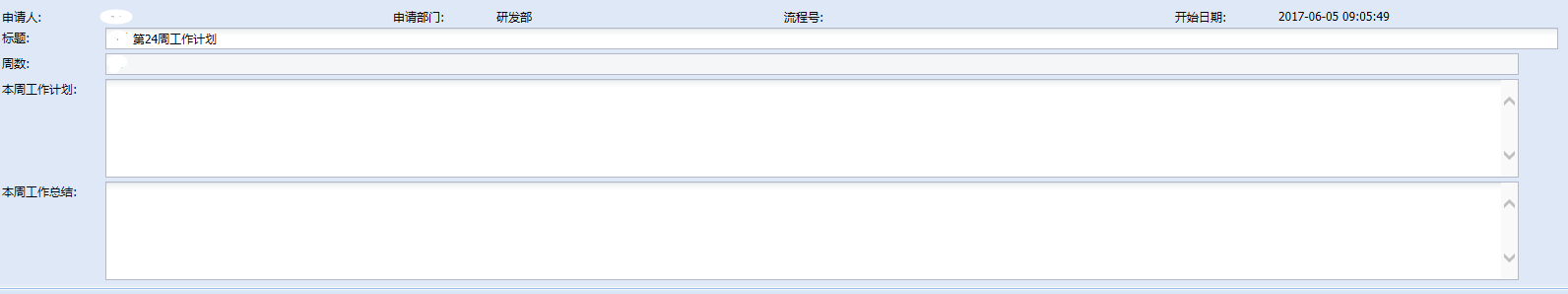
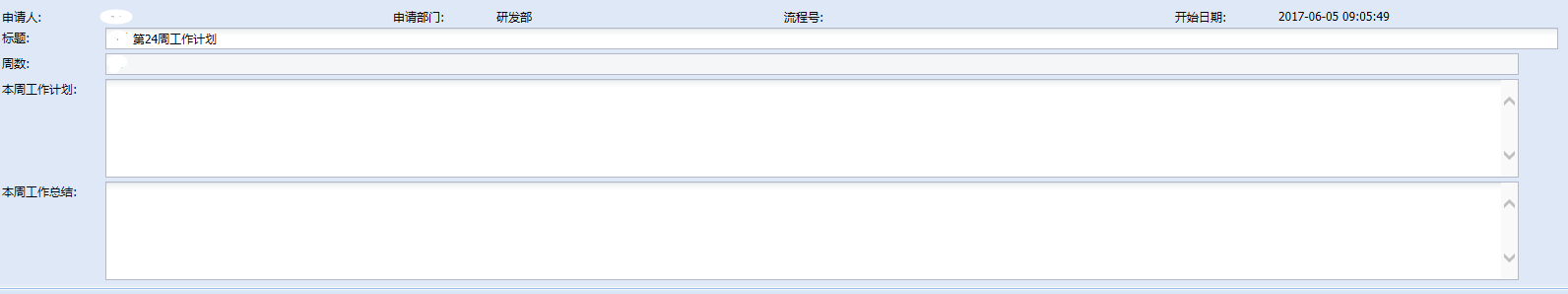
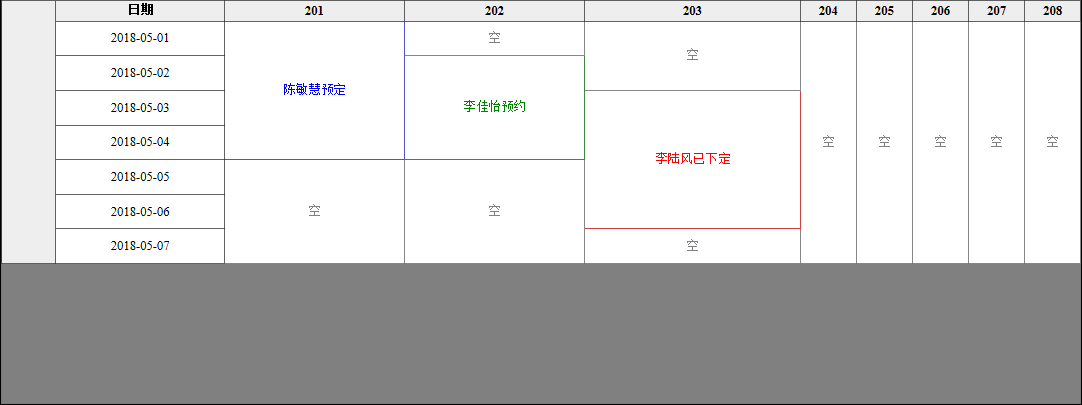
如何写SQL拼出,根据colspan,rowspan这两个字段,如果存在跨行或跨列的情况去生成html的Table,生成效果像下面的UI这样:

就是说后台代码通过查询A表数据,在逻辑里怎么去根据每行固定四列的显示方式去拼装table,最后显示到UI里?或者通过改SQL实现也可以。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 合并单元格 的操作 完全用不到数据库的数据,所以我就用js做了合并,颜色,表格宽高,我都是在用存储过程获取的。
为什么会有这个需求呢,我想是公司为了能让客户能够自行创建表单 才诞生的吧,而且客户量要很大
合并单元格 的操作 完全用不到数据库的数据,所以我就用js做了合并,颜色,表格宽高,我都是在用存储过程获取的。
为什么会有这个需求呢,我想是公司为了能让客户能够自行创建表单 才诞生的吧,而且客户量要很大