87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script type="text/javascript">
function showHide(t){
var obj=t.nextSibling.nextSibling;
if(obj.style.display=="none")
obj.style.display="block";
else
obj.style.display="none";
}
</script>
</head>
<body>
<ul>
<li class="group" onclick="showHide(this)">
<div>
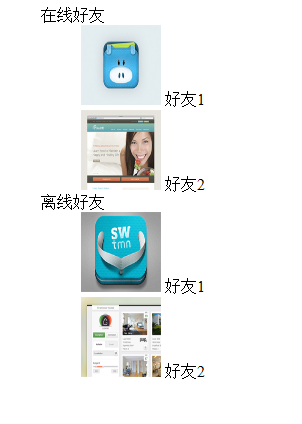
<span>在线好友</span>
</div>
</li>
<ul class="ful" style="display:none">
<li class="fli">
<img class="avatar" src="images/img01.png">
<span class="fname">好友1</span>
</li>
<li class="fli">
<img class="avatar" src="images/img02.png">
<span class="fname">好友2</span>
</li>
</ul>
<li class="group" onclick="showHide(this)">
<div>
<span>离线好友</span>
</div>
</li>
<ul class="ful" style="display:none">
<li class="fli">
<img class="avatar" src="images/img03.png">
<span class="fname">好友1</span>
</li>
<li class="fli">
<img class="avatar" src="images/img04.png">
<span class="fname">好友2</span>
</li>
</ul>
</ul>
<script type="text/javascript">
function showHide(t){
var obj=t.nextSibling.nextSibling;
if(obj.style.display=="none")
obj.style.display="block";
else
obj.style.display="none";
}
</script>
</head>
<body>
<ul>
<li class="group" onclick="showHide(this)">
<div>
<span>在线好友</span>
</div>
</li>
<ul class="ful" style="display:none">
<li class="fli">
<img class="avatar" src="images/img01.png">
<span class="fname">好友1</span>
</li>
<li class="fli">
<img class="avatar" src="images/img02.png">
<span class="fname">好友2</span>
</li>
</ul>
<li class="group" onclick="showHide(this)">
<div>
<span>离线好友</span>
</div>
</li>
<ul class="ful" style="display:none">
<li class="fli">
<img class="avatar" src="images/img03.png">
<span class="fname">好友1</span>
</li>
<li class="fli">
<img class="avatar" src="images/img04.png">
<span class="fname">好友2</span>
</li>
</ul>
</ul>
<script type="text/javascript">
function showHide(t){
var obj=t.nextSibling.nextSibling;
if(obj.style.display=="none")
obj.style.display="block";
else
obj.style.display="none";
}
</script>
</head>
<body>
<ul>
<li class="group" onclick="showHide(this)">
<div>
<span>在线好友</span>
</div>
</li>
<ul class="ful" style="display:none">
<li class="fli">
<img class="avatar" src="images/img01.png">
<span class="fname">好友1</span>
</li>
<li class="fli">
<img class="avatar" src="images/img02.png">
<span class="fname">好友2</span>
</li>
</ul>
<li class="group" onclick="showHide(this)">
<div>
<span>离线好友</span>
</div>
</li>
<ul class="ful" style="display:none">
<li class="fli">
<img class="avatar" src="images/img03.png">
<span class="fname">好友1</span>
</li>
<li class="fli">
<img class="avatar" src="images/img04.png">
<span class="fname">好友2</span>
</li>
</ul>
</ul>