87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
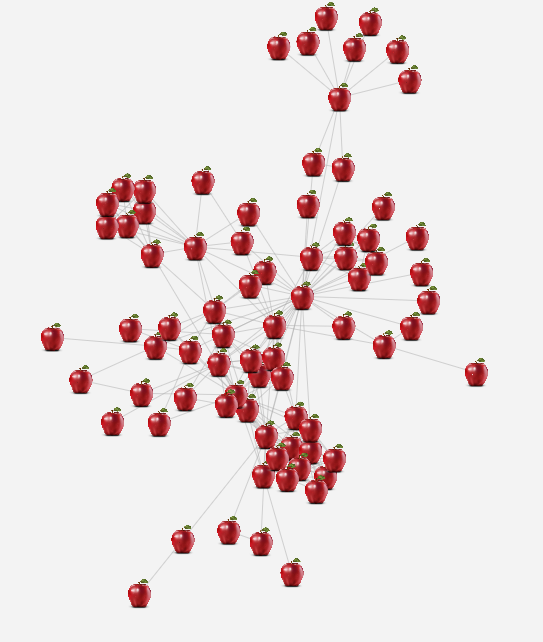
分享 标注红色居然被转换了。。。。
重点是 node.symbol = "image://http://d.lanrentuku.com/down/png/1101/paradise_fruit/apple512.png";
标注红色居然被转换了。。。。
重点是 node.symbol = "image://http://d.lanrentuku.com/down/png/1101/paradise_fruit/apple512.png";
app.title = '力引导布局';
myChart.showLoading();
$.get('data/asset/data/les-miserables.gexf', function (xml) {
myChart.hideLoading();
var graph = echarts.dataTool.gexf.parse(xml);
var categories = [];
for (var i = 0; i < 9; i++) {
categories[i] = {
name: '类目' + i
};
}
graph.nodes.forEach(function (node) {
node.itemStyle = "";
node.symbolSize = 30;
node.symbol = "image://http://d.lanrentuku.com/down/png/1101/paradise_fruit/apple512.png";
node.value = node.symbolSize;
node.category = node.attributes.modularity_class;
// Use random x, y
node.x = node.y = null;
node.draggable = true;
});
option = {
title: {
text: 'Les Miserables',
subtext: 'Default layout',
top: 'bottom',
left: 'right'
},
tooltip: {},
legend: [{
// selectedMode: 'single',
data: categories.map(function (a) {
return a.name;
})
}],
animation: false,
series : [
{
name: 'Les Miserables',
type: 'graph',
layout: 'force',
data: graph.nodes,
links: graph.links,
categories: categories,
roam: true,
label: {
normal: {
position: 'right'
}
},
force: {
repulsion: 100
}
}
]
};
myChart.setOption(option);
}, 'xml');