81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

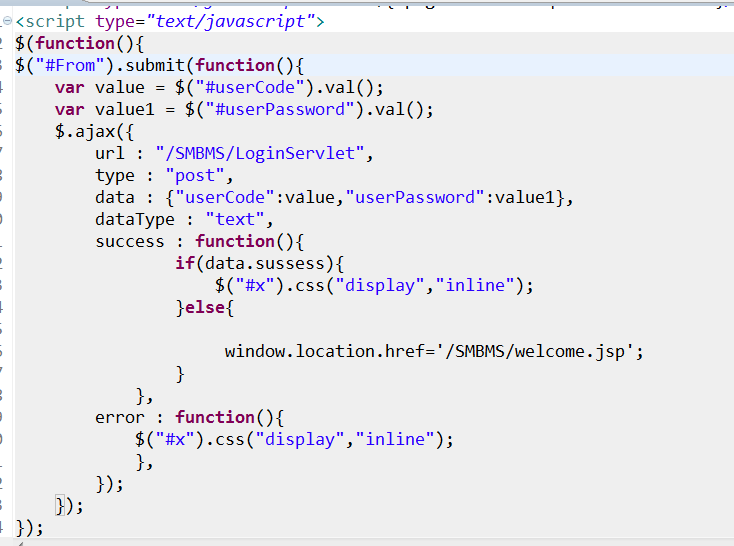
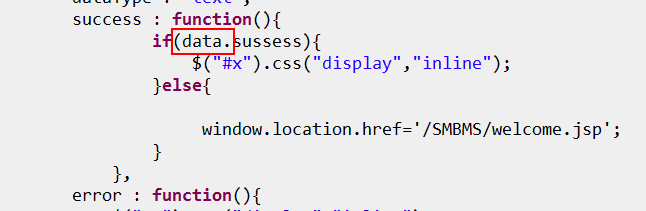
 这data怎么来的,不应该是function(data)
这data怎么来的,不应该是function(data)success: function(data)
UserService service = new UserService();
JsonObject object = new JsonObject();
if (name != null && password != null){
boolean flag = service.login(name,password);
if (flag){
session.setAttribute("user",name);
//使用json发送数据,status中1代表成功,0代表失败
object.addProperty("status",1);
object.addProperty("message","登录成功");
object.addProperty("address",request.getContextPath()+ "/index.jsp");
out.write(object.toString());
}else{
object.addProperty("status",0);
object.addProperty("message","用户名或者密码错误");
out.write(object.toString());
}
}
$.ajax({
type: "POST",
url: "login",
dataType: "json",
data: {name: $("#username").val(), password: $("#password").val()},
success: function (data) {
if (data.status == 1) {
$(location).attr("href", data.address);
} else if (data.status == 0) {
$("#message").show().html(data.message);
}
}
});
success: function(data){
debugger;
} 你设置返回值类型是text,但是你后台好像没设置返回值
你设置返回值类型是text,但是你后台好像没设置返回值