页面做了四川省地图 想让显示市区名字 现在只有鼠标浮动上去才显示 查了官网 没找到怎么弄
<script src="${ctx}/static/js/page.js" type="text/javascript"></script>
<script src="${ctx}/static/echarts/map/china.js"></script>
<script type="text/javascript" src="${ctx}/static/echarts/map/sichuan.js"></script>
var proMap = echarts.init(document.getElementById('proMap'));
proMap.resize();
proOption = {
backgroundColor:"#fff",
title: {
x:'center',
y:'2%',
textStyle:{
fontSize: 15,
fontWeight: 'bolder',
}
},
tooltip : {
trigger: 'item',
formatter: function(param){return '项目名称:'+ param.value[2]}
},
geo: {
map: '四川',
label: {
emphasis: {
show: true
}
} ,
roam:true,
itemStyle: {
normal: {
areaColor: '#45c8ff',
borderColor: '#fff'
},
emphasis: {
areaColor: '#00aeee'
}
}
},
visualMap: {
min: 0,
max: 100,
left: '20px',
top: 'bottom',
color:['#dd1d32','#325dc3','#429ffc','#3299fe','#79bcff','#9dcdfe','#bee0d0'],
text: ['高','低'], // 文本,默认为数值文本
calculable: true
},
series : [
{
name:'',
type: 'scatter',
coordinateSystem: 'geo',
selectedMode : 'single',
itemStyle:{
normal: {
color: '#ffe65d',
shadowBlur: 3,
shadowColor: '#fff',
},
},
roam:true,
data: [
{name: '甘孜藏族自治州', value: 100},
{name: '阿坝藏族羌族自治州', value: 10},
{name: '凉山彝族自治州', value: 20},
{name: '绵阳市', value: 30},
{name: '达州市',value: 30},
{name: '广元市',value:50},
{name: '雅安市',value: 50},
{name: '宜宾市',value: 50},
{name: '乐山市',value: 50},
{name: '南充市',value: 50},
{name: '巴中市',value: 50},
{name: '泸州市',value: 50},
{name: '成都市',value: 50},
{name: '资阳市',value: 50},
{name: '攀枝花市',value:50},
{name: '眉山市',value: 50},
{name: '广安市',value: 50},
{name: '德阳市',value:50},
{name: '内江市',value: 50},
{name: '遂宁市',value: 50},
{name: '自贡市 ',value: 50},
]
/* function(){
var data = eval('${mapListP}');
return data;
} ()*/
}
]
};
proMap.setOption(proOption);
更多 0
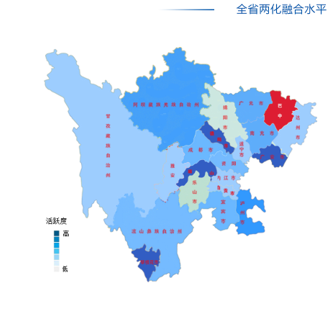
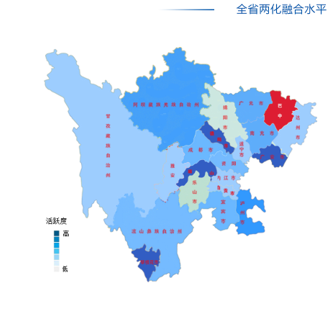
想要的是这种

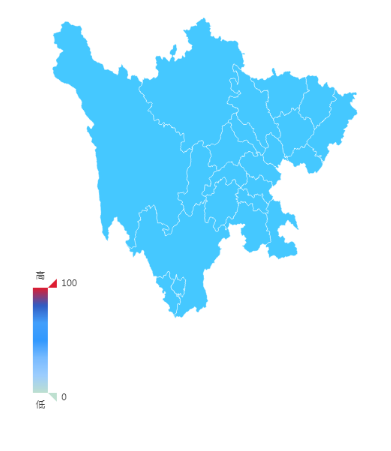
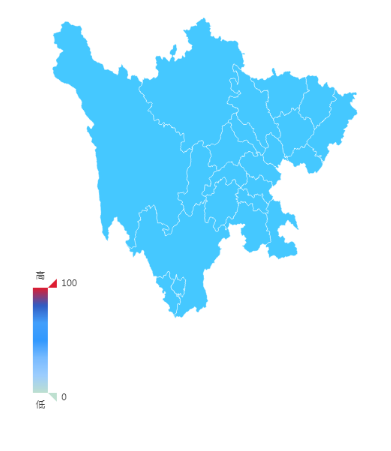
结果这种

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享