61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<div class="InNow Mtop10">
<div class="container Pall10">
<div class="InNow_Title Mbom10">
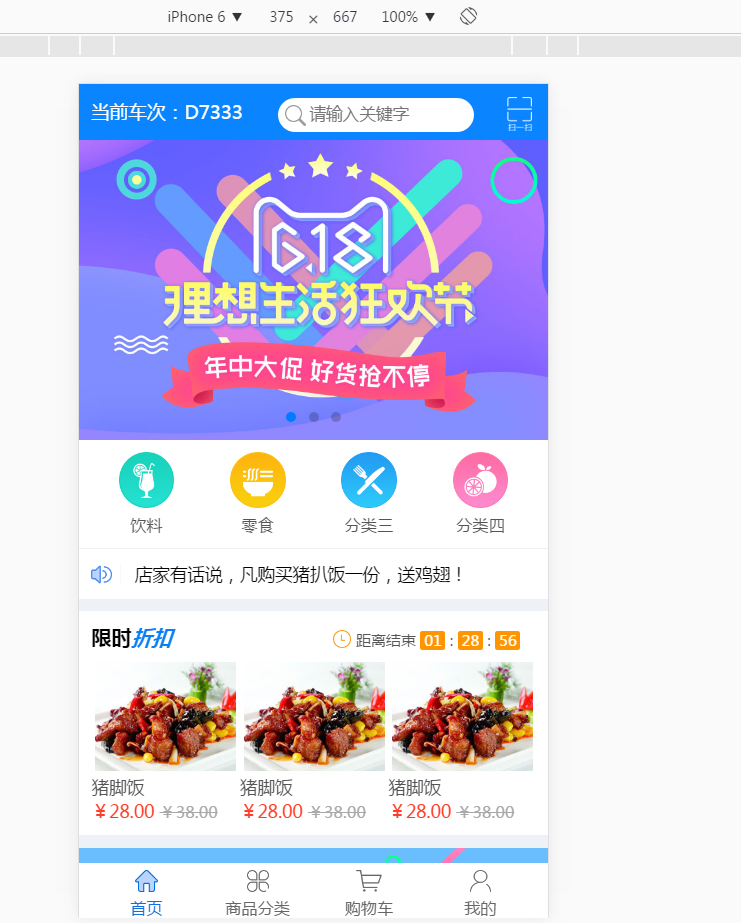
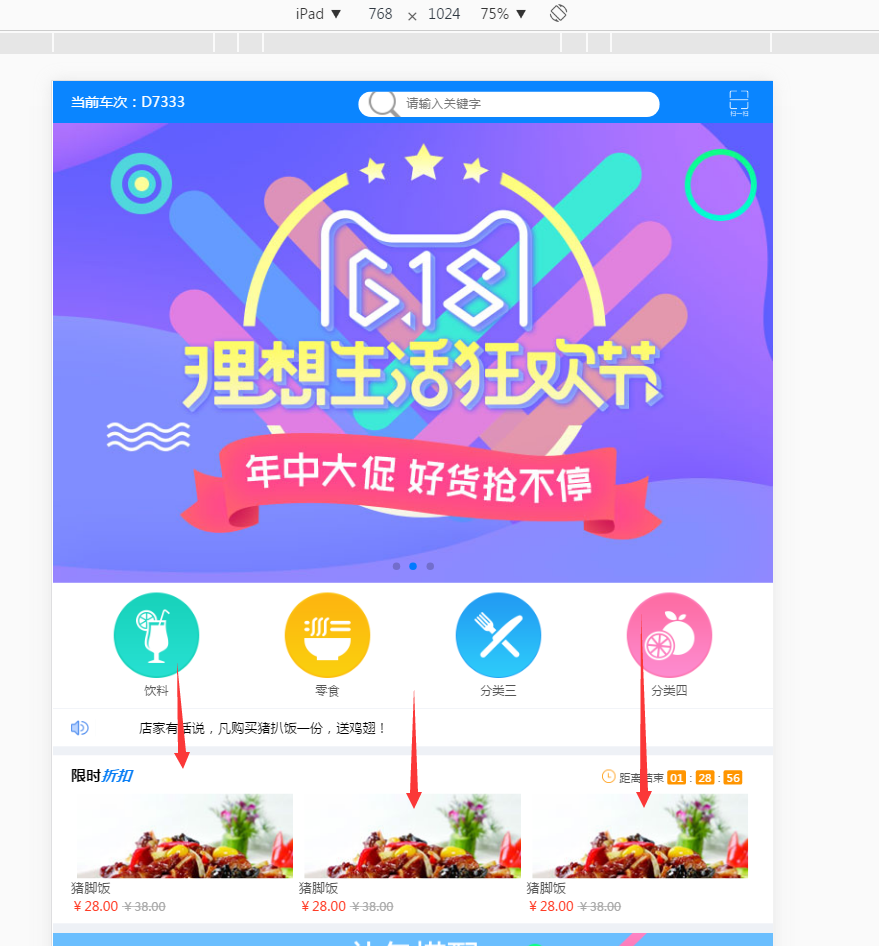
<h3>限时<i>折扣</i></h3>
<p class="Mtop5">
<img src="img/InNow.png">
距离结束
<span>01</span> :
<span>28</span> :
<span>56</span>
</p>
<div class="clearfix"></div>
</div>
<div class="InNow_Item">
<ul>
<li>
<a href=""><img src="img/InNow_1.jpg"></a>
<h4>猪脚饭</h4>
<p>¥28.00 <s>¥38.00</s></p>
</li>
<li>
<a href=""><img src="img/InNow_1.jpg"></a>
<h4>猪脚饭</h4>
<p>¥28.00 <s>¥38.00</s></p>
</li>
<li>
<a href=""><img src="img/InNow_1.jpg"></a>
<h4>猪脚饭</h4>
<p>¥28.00 <s>¥38.00</s></p>
</li>
<div class="clearfix"></div>
</ul>
</div>
</div>
</div>.InNow
{
background-color: #fff;
}
.InNow_Item ul li
{
width: 33.3%;
float: left;
}
.InNow_Item ul li a
{
display: block;
width: 95%;
margin: 0 auto;
height: 90px;
overflow: hidden;
}
.InNow_Item ul li a img
{
width: 100%;
}
.InNow_Item ul li h4
{
color: #545454;
font-size: 14px;
}
.InNow_Item ul li p
{
color: #ff3c26;
font-size: 14px;
}
.InNow_Item ul li p s
{
color: #a8a8a8;
text-decoration: line-through;
font-size: 13px;
}